90 KiB
Casestudy Webtechnologien
- Über dieses Dokument
- Projektanalyse und Planung
- Projektmanagement
- Umsetzung
- Fazit
Über dieses Dokument
Im nachfolgenden Abschnitt finden Sie allgemeine Informationen zu diesem Dokument.
Titel der Dokumentation
Die Gruppe hat verschiedene Varianten gelistet und sich für die lustigste entschieden.
- Marktplatz
- Shopshop
- Barewahre-Shop
- Didgeridoo-Shop
Aufgrund des eher lustigen Namens dieses Instruments haben wir uns entschieden diesen Titel zu verwenden. Die Ursprünge des Instruments liegen 2000 Jahre, sagen die Forscher – 40.000 Jahre, sagen die Aborigines zurück.
…Als das Traumzeitvolk die Erde verließ, hinterließ es den Menschen ein Geschenk: Ein Horn, das ein Klangfeld zwischen ihrer Welt und unserer erzeugt…\footcite{didgeridoo}
Beschreibung
Planung und Erstellung eines konfigurierbaren Web-Shops für Didgeridoo's.
Zweck und Inhalt
Zweck dieses Dokuments ist die vollständige und nachvollziehbare Dokumentation zu unserer Case Study Webtechnologie 3.
Aufbau
Alle Inhalte sind chronologisch sortiert, vom ältesten zum jüngsten Ereigniss, und nach Kapiteln getrennt.
Lizenz
Dieses Dokument sowie der dazugehörige Code wurde von Ivan Hörler und Andreas Zweili im Rahmen einer Arbeit an der IBZ Schule erstellt und steht unter einer GPLv3\footcite{gplv3} Lizenz. Dadurch darf die Arbeit kopiert und weiterverarbeitet unter Einhaltung der Regeln der GPLv3.
TODO Projektanalyse und Planung
Projektziele
Der Student erarbeitet in einer Zweiergruppe einen selbstentwickelten Web-Shop. Die einzusezenden Technologien sollen Opensource sein. Die zur verfügungstehende Zeit ist pro Student mit 80h zu veranschlagen. Am Ende dieser Zeitspanne soll ein funktionaler Web-Shop mit minimalem graphischen User Interface entstehen, die dazugehörige Dokumentation umfasst alle Aspekte um die gewählte Lösung nachzuvollziehen. Die Projekt wurden in der Tabelle: (tab:projektziele) zusätzlich noch nach Prioritäten gewichtet.
| Nr.\cellcolor[HTML]{C0C0C0} | Beschreibung\cellcolor[HTML]{C0C0C0} | Priorität\cellcolor[HTML]{C0C0C0} |
| 1. | Das Datenmodel muss korrekt konzipiert sein. | Hoch |
| 2. | Alle Vorgehen müssen in diesem Dokument erläutert werden. | Mittel |
| 3. | Die Arbeitsstunden müssen eingehalten werden. | Tief |
| 4. | Der Shop muss funktionstüchtig sein. | Mittel |
| 5. | Die Applikation muss vor der Übergabe vollständig getestet werden. | Hoch |
| 6. | Problemstellungen müssen ersichtlich dokumentiert werden. | Mittel |
| 7. | Die Punkte der Bewertung werden erfüllt. | Hoch |
Methoden
Die Methodik die die Gruppe wählt ist Aufgrund der nur zwei Personen im Team beschränkt. Da jedoch Fehler und Rückschläge erwartet werden ist eine itterative Methodik unabdingbar. Daher wandte die Gruppe eine angepasste version von Scrum an. In dieser wird jeweils während Sitzungen die Position des Product Owners und des Scrum Masters eingenommen und die Backlog-Tasks dementsprechend erstellt resp. verteilt. Während der Woche arbeiten beide Team-Mitglieder an der Arbeit als Team-Kolegen.
Vorkenntnisse
Die benötigten Vorkenntnisse wurden in den vorangeganenen Semestern erarbeitet und sind in der Basis gefestigt. Diese Arbeit wird vorwiegend weiterführende Elemente wie Frameworks neu einbringen deren Verhalten letztendlich nicht abgeschätzt werden kann.
Vision
Wir wollen einen Web-Shop mit geeigneter Software erstellen. Dabei setzen wir nur freie Software ein (frei im Bezug auf Freiheit nicht Preis). Wir untersuchen die Anforderung und wählen die uns als geeignet erscheinenden Frameworks. Jede noch so kleine Zeiteinsparung durch vorgefertigte Entwicklungen werden angenommen und dennoch wollen wir keine fertigen Software Produkte einsetzen.
TODO SWOT-Analyse
Die SWOT-Analyse ist eine Methode, die Stärken, Schwächen, Chancen und Gefahren zu erkennen, indem eine 4-Felder-Matrix ausgefüllt wird.
Wichtig vor dem Ausfüllen der SWOT-Analyse ist es, ein klares Ziel zu haben. Die ausegfüllte SWOT-Analyse für dieses Projekt ist in der Tabelle: (tab:swot) zu sehen.
Umweltanalyse
Die Projektumwelt-Analyse ist eine Methode, die Beziehungen, Erwartungshaltungen und Einflüsse auf das Projekt durch interne und externe soziale Umwelten zu betrachten und zu bewerten. Auf Grundlage der Analyseergebnisse werden erforderliche Massnahmen zur Gestaltung der Umweltbeziehungen abgeleitet. Die Gestaltung der Projektumweltbeziehungen ist eine Projektmanagementaufgabe. In dieser Tabelle: (tab:umweltanalyse) wurden die Anforderungen und Wünsche mit Einschätzung der Wahrscheinlichkeit der Einflussnahme aufgenommen. Zusätzlich ist die Beziehung der Stakeholder zum Projekt noch in der Abbildung: (fig:umweltgrafik) grafisch dargestellt.
#+LATEX:≠wpage #+LATEX:\begin{landscape}
| Nr.\cellcolor[HTML]{C0C0C0} | Stakeholder\cellcolor[HTML]{C0C0C0} | Einfluss\cellcolor[HTML]{C0C0C0} | Anforderung/Wünsche\cellcolor[HTML]{C0C0C0} | Warscheinlichkeit\cellcolor[HTML]{C0C0C0} |
| 1. | Auftraggeber | hoch | - Innovatives Produkt auf dem Markt anbieten. | hoch |
| - Einhaltung von Terminen und Qualität. | hoch | |||
| 2. | Kunden | gering | - Einfache Lösung die anpassungsfähig ist. | hoch |
| - Schnell anfangen können. | hoch | |||
| - Viele Arbeitsschritte Automatisieren | mittel | |||
| 3. | Interessenten | gering | - Intuitiv bedienbare Webseite | hoch |
| - schnell finden was gesucht wird. | hoch | |||
| 4. | Projektleiter | hoch | - Gutes Innovatives Produkt erschaffen. | mittel |
| - Anerkennung im fachlichen Umfeld | hoch |
#+LATEX:\end{landscape}
TODO Risikomanagement
Risikobeschreibung
| Nr.\cellcolor[HTML]{C0C0C0} | Beschreibung\cellcolor[HTML]{C0C0C0} | Massnahmen\cellcolor[HTML]{C0C0C0} | W^1\cellcolor[HTML]{C0C0C0} | A^2\cellcolor[HTML]{C0C0C0} |
| 1. | Die Datenbank ist schlecht modeliert. | Das ERM nach dessen Erstellung gründlich auf Fehler prüfen, falls nötig extern prüfen lassen. | 2 | 3 |
| 2. | Viel Arbeit an der Arbeitsstelle, dabei bleibt weniger Zeit für die Casestudy. | Die Zeit die einem zur Verfügung steht nutzen und fixe Tage definieren. Projektplanung machen. | 1 | 2 |
| 3. | Know-How zur Umsetzung ist nicht vollständig vorhanden. | Gute Informationsbeschaffung im Internet, Mitschülern, Arbeitgeber, Dozenten etc. | 2 | 2 |
| 4. | Kommunikation innerhalb des Teams. | Klare Arbeitsaufteilung innerhalb des Teams und alle 2 Wochen Besprechungen über offene Aufgaben oder Problembehandlungen | 1 | 1 |
| 5. | Die Programmierung des Shops benötigt zuviel Zeit | Beider Projektplanung genau definieren was die GUI Applikation beinhalten muss. Ziele definieren, abgrenzungen treffen. | 3 | 1 |
Risikobewertung
| Bewertung | Beschreibung: Warscheinlichkeit (W) |
|---|---|
| 1 = gering | Unwarscheinlich, <20% |
| 2 = mittel | Mässig warscheinlich, 20-50% |
| 3 = hoch | Hohe warscheinlichkeit > 50% |
| Bewertung | Beschreibung: Auswirkung (A) |
|---|---|
| 1 = gering | geringe auswirkungen auf das Gesammtergebniss |
| 2 = mittel | Arbeitsumstellung oder grösserer Arbeitsaufwand |
| 3 = hoch | Projekt erfüllt nicht alle Anforderungen |
/ibz/web_AI-5/src/commit/e877e38b55cc684b19129e12627b35c2d7556880/docs/diagrammes/risk_analysis.eps
TODO Projektabgrenzung
Am ende des Projekts die nicht lauffähigen teile ausgrenzen. :-)
Projektmanagement
Organigram
Projektstrukturplan
Varianten
Wir haben uns 3 mögliche Varianten überlegt im Bezug auf die zu verwendende Software. Die Varianten wurden bewertet und die Variante mit den meisten Punkten dann schlussendlich ausgewählt. Bei jeder Variante wurden die gleichen Kriterien mit der gleichen Gewichtung bewertet. Die Punktzahl pro Kriterium wird nach der folgenden Formel berechnet:
\begin{equation} G * EP = KE \end{equation}Also die Gewichtung(G) multipliziert mit der erreichten Punktzahl(EP) ergibt das Kriteriumsergebnis(KE).
ASP.NET und SQL Server
ASP.NET und SQL Server, Tabelle:(tab:asp-net), haben vorallem viele Punkte verloren da C# nur in Teilen und SQL Server gar nicht unter einer freien Lizenz steht. Desweiteren läuft .NET Core zwar auch auf Unix Systemen allerdings ist das verhältnismässig ein relativ kleiner Teil der gesamten Sprache. SQL Server läuft hingegen nur unter Windows und Linux. Desweiteren ist es sehr schwierig C# Applikationen ohne Visual Studio zu entwickeln. Es geht in der Theorie, in der Praxis ist es jedoch eher umständlich. Die Vorkenntnisse wurden mit 6 von Punkten bewertet da wir C# zwar im Rahmen der Ausbildung lernen. Allerdings noch nicht das Gefühl haben sonderlich gut mit C# umgehen zu können.
| Kriterium\cellcolor[HTML]{C0C0C0} | Gewichtung\cellcolor[HTML]{C0C0C0} | max. Punktzahl\cellcolor[HTML]{C0C0C0} | erreichte Punktzahl\cellcolor[HTML]{C0C0C0} | Kriteriums- ergebnis\cellcolor[HTML]{C0C0C0} |
|---|---|---|---|---|
| Freie Software | 5 | 10 | 5 | 25 |
| Cross Plattform nutzbar | 5 | 10 | 6 | 30 |
| Lesbarkeit des Codes | 5 | 5 | 4 | 20 |
| Einfachheit des Setups | 3 | 5 | 5 | 15 |
| Ohne spezielle Tools nutzbar | 3 | 5 | 1 | 3 |
| Vorkenntnisse | 3 | 10 | 6 | 18 |
| Lernfaktor | 5 | 10 | 6 | 30 |
| Total | 141 |
PHP und MySQL
Die Variante PHP und MySQL, Tabelle:(tab:php), hat insgesamt ein sehr gute Bewertung erhalten. Beide Projekte sind zumindest teilweise unter einer freien Lizenz verfügbar und sind sowohl unter Windows, wie auch Mac und Linux einsetzbar. Allerdings gibt es von MySQL noch eine proprietäre Enterprise Variante weshalb wir hier nicht die volle Punktzahl vergeben konnten. Abstriche gab es bei der Lesbarkeit des Codes. Da PHP insgesamt eine ziemlich inkonsistente und ausschweifende Sprache ist. Dafür ist das Setup sehr einfach und man kann eine PHP basierte Applikation ohne spezielle Werkzeuge entwickeln. Da wir jedoch bereits sehr intensiv mit PHP und MySQL in Berürung kamen haben wir beim Lernfaktor abstriche gemacht. In Zusammenhang mit einem Framework hätten wir sicher auch viel dazugelernt im Vergleich zu den anderen Varianten jedoch auf jeden Fall weniger.
| Kriterium\cellcolor[HTML]{C0C0C0} | Gewichtung\cellcolor[HTML]{C0C0C0} | max. Punktzahl\cellcolor[HTML]{C0C0C0} | erreichte Punktzahl\cellcolor[HTML]{C0C0C0} | Kriteriums- ergebnis\cellcolor[HTML]{C0C0C0} |
|---|---|---|---|---|
| Freie Software | 5 | 10 | 8 | 40 |
| Cross Plattform nutzbar | 5 | 10 | 8 | 40 |
| Lesbarkeit des Codes | 5 | 5 | 2 | 10 |
| Einfachheit des Setups | 3 | 5 | 5 | 15 |
| Ohne spezielle Tools nutzbar | 3 | 5 | 5 | 15 |
| Vorkenntnisse | 3 | 10 | 7 | 21 |
| Lernfaktor | 5 | 10 | 4 | 20 |
| Total | 161 |
Django(Python) und MariaDB
Diese Variante, Tabelle:(tab:django) hat am meisten Punkte erhalten. Wie bei der Variante "PHP und MySQL" sind auch hier beide Komponenten freie Software. Im Gegensatz zu der vorherigen Variante gibt es bei diesen Komponenten nur eine mögliche Lizenz Form. Womit sie die volle Punktzahl in dieser Kategorie erreichten.
Beide Projekte laufen unter Windows, Linux sowie Mac. Wobei das Setup unter für Django(Python) unter Windows etwas komplizierter ausfällt als wir gerne hätten weshalb wir hier bei der Cross Plattform Kompatibilität und dem Setup einen Abstrich gemacht haben. Python kann ohne spezielle Tools programmiert werden und gilt als eine der Sprachen mit der schönsten Syntax. Die Vorkenntnisse haben wir hier als eher niedrig eingestuft dafür den Lernfaktor umso höher.
| Kriterium\cellcolor[HTML]{C0C0C0} | Gewichtung\cellcolor[HTML]{C0C0C0} | max. Punktzahl\cellcolor[HTML]{C0C0C0} | erreichte Punktzahl\cellcolor[HTML]{C0C0C0} | Kriteriums- ergebnis\cellcolor[HTML]{C0C0C0} |
|---|---|---|---|---|
| Freie Software | 5 | 10 | 10 | 50 |
| Cross Plattform nutzbar | 5 | 10 | 9 | 45 |
| Lesbarkeit des Codes | 5 | 5 | 5 | 25 |
| Einfachheit des Setups | 3 | 5 | 3 | 9 |
| Ohne spezielle Tools nutzbar | 3 | 5 | 5 | 15 |
| Vorkenntnisse | 3 | 10 | 4 | 12 |
| Lernfaktor | 5 | 10 | 8 | 40 |
| Total | 196 |
Ergebnis
Aufgrund der erreichten Punktzahl, Tabelle:(tab:result) bei den vorhergehenden Variantenbewertungen haben wir uns dafür entschieden die Variante "Django(Python) und MariaDB" umzusetzen. In der Sektion /ibz/web_AI-5/src/commit/e877e38b55cc684b19129e12627b35c2d7556880/docs/Werkzeuge beschreiben wir noch die weiteren Mittel welche beim Erstellen der Case Study verwendet wurden und erklären wenn möglich auch weshalb wir uns dafür entschieden haben.
| Variante\cellcolor[HTML]{C0C0C0} | Erreichte Punktzahl\cellcolor[HTML]{C0C0C0} |
|---|---|
| ASP.NET und SQL Server | 141 |
| PHP und MySQL | 161 |
| Django und MariaDB | 196 |
Architektur vorbereiten
Arbeitspakete definieren
TODO Umsetzung
Werkzeuge
Während dem Erstellen dieser Arbeit wurde eine Vielzahl an Werkzeugen eingesetzt. Nachfolgend werden diese Werkzeuge kurz beschrieben sowie ihre Verwendung begründet. Wir haben dabei darauf geachtet soviel Open Source Software wie möglich zu verwenden. Nicht nur für den Web-Shop an sich sondern generell für alle Tasks im Projekt.
Versionkontrolle
Eine Versionskontrollsoftware erschien uns als notwendig um den Code auf einfache und zuverlässige Weise untereinander austauschen zu können. Andere Lösungen wie Dropbox, etc. hätten es uns nicht erlaubt Konflikte zu vermeinden.
Als Software für die Versionskontrolle wurde Git \footcite{git} gewählt. Git wurde aus diversen Gründen gewählt:
- Ist der de facto Standard bei Versionskontrollsoftware
- Läuft auf allen gängigen Betriebsystemen
- Es gäbe gratis Services die man nutzen könnte (Github, Gitlab)
- Man kann offline arbeiten und Commits erstellen
- Das Team hat bereits einen eigenen Git Server zur Verfügung
- Das Team ist bereits mit Git aus vorhergehenden Projekten vertraut dadurch muss man keine Ressourcen aufwenden eine neue Software zu lernen. Zusätzlich hat sich Git in den vorhergehenden Projekten als robuste und schnelle Software erwiesen.
- Git ist freie Software unter GNU Public License v2.
Entwicklungsumgebung
Damit beide Studenten auf der gleichen Basis arbeiten haben wir uns dazu entschieden den Web-Shop in einer virtuellen Maschine zu entwickeln. Dies führt jedoch in der Regel zum Problem das die Änderungen in der virtuellen Maschine miteinander abgesprochen und ausgetauscht werden müssen. Um dieses Problem zu beheben haben wir uns dazu entschieden Vagrant\footcite{vagrant} zu verwenden. Vagrant ist freie Software unter der MIT Lizenz.
Vagrant erlaubt es einem den Zustand einer virtuellen Maschine in einer Text Datei zu beschreiben und diese dann gemäss der Beschreibung automatisiert aufzusetzen. Dies hat den Vorteil das die Konfiguration der virtuellen Maschine auch ohne weiteres mit dem restlichen Code in der Versionskontrollsoftware gepflegt werden kann.
Desweiteren hilft das automatisierte Aufsetzen das vermeiden von menschlichen Fehlern. Somit kann davon ausgegangen werden dass, das System in der virtuellen Maschine immer den korrekten Stand zum entwickeln sein. Sollte dies nicht mehr der Fall sein lässt sich die virtuelle Maschine mit einem maxmimal zwei Befehlen wieder in den Ursprungszustand zurücksetzen.
Als Hypervisor der virtuellen Maschine wurde Virtualbox\footcite{virtualbox} eingesetzt. Virtualbox ist im Kern freie Software unter der GNU Public License v2. Das unter einer proprietären Lizenz erhältliche Erweiterungspacket ist für unser Setup nicht notwendig.
Hostsystem
Als Hostsystem für unseren Web-Shop haben wir uns für die Linux Distribution Debian\footcite{debian} in der Version 9 (Stretch) entschieden. Für Debian haben wir uns vor allem aus folgenden Gründen entschieden:
- Stabiles System
- Sehr guter Packetmanager was einem das Scripting vereinfacht.
- Gilt als sehr sicher
- Hat sich in vorhergehenden Projekten bereits als gute Basis bewiesen
- Enthält in der Grundkonfiguration nur freie Software (nicht freie Software muss aktiv hinzugefügt werden)
- In der Linux Welt sehr verbreitet
- Im Gegensatz zu Ubuntu nicht von einer Firma abhängig
Deployment Software für Produktionsserver
Auch auf dem produktiven Server haben wir uns für Debian entschieden. Um diesen aufzusetzen hatten wir in etwa die ähnlichen Anforderungen wie für die Entwicklungsumgebung. Also einen Weg um das System möglichst automatisch und reproduzierbar aufzusetzen. Die für die Entwicklungsumgebung verwendete Software Vagrant ist für produktive System allerdings eher weniger geeignet.
Für solche Fälle bietet sich eine Software Namens "Ansible"\footcite{ansible} an. Diese bietet einem ähnlich wie Vagrant die Möglichkeit den Zustand eines Systems in Text Dateien zu beschreiben. Allerdings bietet einem Ansible noch zusätzliche Möglichkeiten und vor allem ein standardisiertes Interface um unterschiedliche Systeme auf die selbe Weise zu konfigurieren.
Der Vorteil gegenüber anderen System ist das Ansible mit sehr wenig Abhängigkeiten für das zu konfigurierende System daherkommt. Auf einem Linux System ist nur SSH Zugriff und Python notwendig. Einen Client braucht man nicht zu installieren. Ansible ist freie Software unter der GNU Public License v3.
Framework
Um die Entwicklung der Applikation zu vereinfachen haben wir uns dazu entschlossen ein Framework einzusetzen. Frameworks bringen einem in der Entwicklung diverse Vorteile. Unter anderem bieten sie Hilfen bei sich wiederholenden Programmieraufgaben und bieten je nachdem die Möglichkeit die Applikation in einer einzigen Sprache zu schreiben da sich das Framework auch um die Datenbank kümmert. In der Webentwicklung helfen sie einem insbesondere auch dabei Sicherheitslücken wie Cross Site Scripting und SQL Injections abzufangen.
Wir haben uns dabei für das Framework Django\footcite{django} entschieden. Django ist ein Python basiertest Framework. Django ist freie Software unter der drei Klausen BSD Lizenz. Wir haben uns aus folgenden Gründen für ein Python basiertes Framework gegenüber einem PHP basierten Framework entschieden:
- Python gilt als die Sprache mit der schöneren Syntax
- Wir wollten im Bezug auf das Programmieren etwas neues ausprobieren was sich im Rahmen einer Case Study sehr gut machen lässt. Da man ein "realistisches" Szenarium erhält und dieses in einem relativ kontrollierten Rahmen ausführen kann.
- Python ist in dem von uns gewählten Hostsystem wie in den meisten Linux Distributionen bereits integriert.
- Desweiteren hat Django bei einer Variantenbewertung das beste Ergebnis geholt.
Die verwendete Version war dabei 1.10.7-2 aus dem Debian Stretch Repository.
Webserver
Als Webserver verwenden wir ganz klassisch Apache\footcite{apache}. Dies vorallem aus dem Grund das wir Apache aus diversen vorhergehenden Projekten bereits sehr gut kennen und sich der Webserver dort sehr gut bewährt hat. Apache wird dabei auch noch gut von Django unterstützt. Der Apache Webserver ist freie Software unter der Apache License 2.0 und gehört der gemeinnützigen Organisation "Apache Foundation".
Datenbank
Bei der Datenbank haben wir uns für MariaDB\footcite{mariadb} entschieden. Auch hier hauptsächlich weil wir MariaDB bereits aus vorhergehenden Projekt kennen. MariaDB ist ein Fork von MySQL welcher gegenüber MySQL rückwärtskompatibel ist. MariaDB ist dabei jedoch viel Community näher als MySQL und wird dabei auch sehr demokratisch entwickelt\footcite{mariadbgov}. MariaDB gehört dabei keiner einzelnen Firma oder Person sonder der gemeinnützigen Organisation "MariaDB Foundation". Was für zusätzliche Stabilität sorgen sollte. MariaDB ist freie Software unter GNU Public License v2. Desweiteren hat MariaDB bei einer Variantenbewertung das beste Ergebnis geholt.
Editoren
Das Hauptwerkzeug von jedem Entwickler ist sein Text Editor. Dabei hat jeder meistens seine ganz eigene Präferenzen wenn es um die Wahl des Editors geht.
- Atom
- Ivan hat während der Case Study hauptsächlich mit Atom\footcite{atom} gearbeitet. Atom wird von Github Inc. entwickelt und basiert auf dem Electron Framework welches seinerseit auf Webtechnologien wie Node.js und Chromium basiert. Atom ist freie Software unter der MIT Lizenz.
- GNU Emacs
- Andreas arbeitet hauptsächlich mit dem Editor GNU Emacs\footcite{emacs}. GNU Emacs ist mit 32 Jahren (obwohl seine Wurzeln bis ins Jahre 1976 zurückgehen) wohl eines der ältesten noch "aktiven" Software Projekte. Emacs ist freie Software unter der GNU Public License v3.
Dokumentation
Diese Dokumentation wurde in Org-mode\footcite{orgmode} einer Erweiterung für den Text Editor Emacs geschrieben. Anschliessend wurde die Dokumentation in LaTeX\footcite{latex} Code konvertiert und finalisiert. Der Zwischenschritt über Org-mode wurde gewählt weil Org-mode etwas einfacher zu schreiben ist als reines LaTeX.
LaTeX ist eine Software welche einem die Benutzung des Textsatzsystems TeXs vereinfacht. Wir haben LaTeX gegenüber einem "What You See Is What You Get" Editor gewählt weil es einem mit seiner Markup Sprache erlaubt das Dokument in Text Dateien zu erstellen. Was wir als Programmierer sehr angenehm finden. Dadurch das LaTeX auch nur aus reinen Textdateien besteht kann man die Dokumente auch ohne weiteres in die Versionskontrollsoftware einchecken und somit auf einfache Weise zusammen daran arbeiten und die Entwicklung im Log zurückverfolgen kann. LaTeX ist freie Software unter der LaTeX Project Public License.
Die Grafiken in diesem Dokument wurden hauptächlich mit dem Vektor Grafik Editor Inkscape\footcite{inkscape} erstellt. Inkscape ist freie Software unter der GNU Public License v3. Für das Entity Relation Diagramm in /ibz/web_AI-5/src/commit/e877e38b55cc684b19129e12627b35c2d7556880/docs/Models haben wir jedoch Dia\footcite{dia} verwendet. Dia ist freie Software unter der GNU Public License v2.
Die Klassen Diagramme haben wir mit der Django Erweiterung "Django-Extensions"\footcite{django_extensions} erstellt. Django-Extensions ist freie Software unter der MIT Lizenz.
TODO Spezifikation
User Stories
User Stories sind eine in Alltagssprache geschriebenen Software-Anforderungen. Sie sind bewusst kurzgehalten und beschreiben die Wünsche und Ziele der Rollen welche die Software verwenden.
Auftraggeber/Verwaltung
Als Anbieter möchte ich…
- Artikel in Kategorien strukturieren damit Kunden sich orientieren können.
- Bilder zu meinen Artikeln hinzufügen damit sich Kunden das Produkt anschauen können.
- Artikel aktiv oder versteckt schalten können damit ich Produkte auch temporär aus dem Verkauf nehmen kann.
- Lagerbestände verwalten können damit ich rechzeitig nachbestellen kann.
- Nachbestellungen von Artikeln erfassen können damit ich weiss was bestellt wurde.
- eine komplette Liste meiner Artikel einsehen können damit ich einen Überblick über meine Produkte habe.
- eine Liste aller Bestellungen einsehen können um allenfalls Anpassungen vornehmen zu können.
- Produkte und Kategorien in einer Admin Seite editieren können um diese einfach administrieren zu können.
Kunde
Als Kunde möchte ich…
- durch Kategorien zu den Produkten navigieren um diese einfacher zu finden.
- Artikel einem Warenkorb hinzufügen können damit ich ungestört stöbern kann und erst am Schluss den administrativen Teil erledigen muss.
- meinen Warenkorb anzeigen und editieren können um allenfalls Korrekturen vornehmen zu können.
- die Artikel in meinem Warenkorb bestellen können.
- vor dem Abschluss des Kaufs eine Zusammenstellung der Bestellung einsehen um die Richtigkeit der Daten zu überprüfen.
- mich registrieren können damit ich meine Adresse nicht jedes Mal neu eingeben muss.
- in einem Bereich der Webseite meine Profildaten zur Überprüfung einsehen können.
- Artikel in meiner bevorzugten Währung kaufen können damit ich die Preise nicht umrechnen muss.
Interessenten
Als Interessent möchte ich…
- die angebotenen Artikel einsehen können um mir ein Bild über das Angebot machen zu können.
- die Preise in einer anderen Währung anzeigen können um die Preise in einer mir bekannten Währung vergleichen zu können.
Use Cases
Ein Use Case sammelt alle möglichen Szenarien, die eintreten können, wenn ein Akteur versucht, mit Hilfe des betrachteten Systems ein bestimmtes Ziel zu erreichen. Dabei beschreibt er was beim Versuch der Zielerreichung passieren kann. Je nach Ablauf kann auch ein Fehlschlag ein Ergebnis eines Anwendungsfalls sein (e.g. falsches Pass- wort beim Login). Dabei wird die technische Lösung nicht konkret beschrieben. Die Detailstufe kann dabei sehr unterschiedlich sein.\footcite{usecase}
Anwendungsfalldiagramm
"Ein Anwendungsfalldiagramm … ist eine der 14 Diagrammarten der Unified Modeling Language (UML), einer Sprache für die Modellierung der Strukturen und des Verhaltens von Software- und anderen Systemen. Es stellt Anwendungsfälle und Akteure mit ihren jeweiligen Abhängigkeiten und Beziehungen dar."\footcite{usecasediagramm}
Das Anwendungsfalldiagramm für unseren Webshop ist in der Abbildung: (fig:usecase) zu sehen. Wir haben uns dabei auf die Hauptaspekte des Webshops beschränkt.
#+LATEX:≠wpage #+LATEX:\begin{landscape}
/ibz/web_AI-5/src/commit/e877e38b55cc684b19129e12627b35c2d7556880/docs/diagrammes/use_case.eps #+LATEX:\end{landscape} #+LATEX:≠wpage
Use Cases Detailbeschreibung
Use Cases werden in der Regel mit Hilfe einer sogenannten Use Case Schablone im Detail beschrieben damit klar ist wie der Ablauf jeweils genau aussieht. Die von uns verwendete Schablone wurde von Alistair Cockburn definiert.
Da ein Web-Shop eine sehr umfangreiche Applikation ist gibt es sehr viele Use Cases welche beschrieben und umgesetzt werden müssen. Aus zeitlichen Gründen haben wir nur einen kleinen Teil der Use Cases im Detail ausgearbeitet. Insbesondere diese welche wir selber aus programmiert haben. Die gesamte Liste an Use Cases sieht wie folgt aus, die Use Cases mit den Nummern wurden dabei im Detail ausgearbeitet:
| - 1.0 Artikel durchstöbern | - Kategorie erfassen (Admin Funktion) |
| - 2.0 Registration | - Kategorie ändern (Admin Funktion) |
| - 2.1 User Login | - Kategorie löschen (Admin Funktion) |
| - User Profil ansehen | - Bild hochladen (Admin Funktion) |
| - 3.0 Artikel in Warenkorb legen | - Bild ändern (Admin Funktion) |
| - 3.1 Währung ändern | - Bild löschen (Admin Funktion) |
| - Währung aktualisieren (Admin Funktion) | - Bestellung erfassen (Admin Funktion) |
| - 3.2 Checkout | - 7.0 Bestellung ändern/korrigieren (Admin Funktion) |
| - 4.0 User Passwort ändern (Admin Funktion) | - Bestellung löschen (Admin Funktion) |
| - 5.0 Artikel erfassen (Admin Funktion) | - 6.0 max_pictures Option anpassen (Admin Funktion) |
| - Artikel ändern (Admin Funktion) | - max_pictures Option deaktivieren (Admin Funktion) |
| - Artikel löschen (Admin Funktion) | - User erfassen (Admin Funktion) |
| - Materialbestellung erfassen (Admin Funktion) | - User/Personen Daten ändern (Admin Funktion) |
| - Materialbestellung ändern/korrigieren (Admin Funktion) | - User löschen (Admin Funktion) |
| - Materialbestellung löschen (Admin Funktion) | - User Berechtigungen anpassen (Admin Funktion) |
| - Stadt hinzufügen (Admin Funktion) | |
| - Stadt ändern (Admin Funktion) | |
| - Stadt löschen (Admin Funktion) |
#+LATEX:}
Artikel durchstöbern
#+LATEX:{\footnotesize
#+ATTR_LATEX::environment longtable :align |>{\columncolor[HTML]{EFEFEF}}p{.25\textwidth}|p{.7\textwidth}| :placement [H]
| Identifier + Name | 1.0 Artikel durchstöbern |
| Description | Durchklicken der verschiedenen Kategorieren und ansehen der Artikel Details und Bilder. |
| Actors | Kunden, Interessenten |
| Status | Freigegeben |
| Includes | - |
| Trigger | User möchte Artikel einsehen |
| Preconditions | Website aufgerufen |
| Postconditions | - |
| Normal Flow | 1. Website aufrufen |
| 2. Kategorienen durchsehen | |
| 3. Artikel anklicken | |
| Alternative Flow | - |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Registration
#+LATEX:{\footnotesize
| Identifier + Name | 2.0 Registration |
| Description | Ein User registriert sich einen Account. |
| Actors | Interessent |
| Status | Freigebgen |
| Includes | - |
| Trigger | User möchte einen Account erstellen. |
| Preconditions | Email Adresse vorhanden |
| Postconditions | Account wurde erfolgreich erstellt. |
| Normal Flow | 1. User klickt auf den Link "Go to registration.". |
| 2. User füllt das Registrations Formular aus. | |
| 3. User schliesst die Registrierung mit Klick auf "Register" ab. | |
| 4. Die Website leitet ihn in den Login Bereich um. | |
| Alternative Flow | 1. User klickt auf den Link "Go to registration.". |
| 2. User füllt das Registrations Formular mir falschen Daten aus. | |
| 3. Die Website gibt die entsprechenden Fehler aus. | |
| 4. Der User korrigiert die Angaben. | |
| 5. User schliesst die Registrierung mit Klick auf "Register" ab. | |
| 6. Die Website leitet ihn in den Login Bereich um. | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
User Login
#+LATEX:{\footnotesize
| Identifier + Name | 2.1 User Login |
| Description | Ein Kunde logt sich auf der Website ein. |
| Actors | Kunde |
| Status | Freigeben |
| Includes | - |
| Trigger | Ein Kunde möchte sich einloggen. |
| Preconditions | UC 2.0 erfolgreich abgeschlossen. |
| Postconditions | User hat sich erfolgreich eingeloggt. |
| Normal Flow | 1. User klickt in der Navigation auf "Login". |
| 2. User gibt Zugangsdaten ein. | |
| 3. User beendet Login mit Klick auf "Login". | |
| 4. Die Website leitet ihn auf die Index Seite um und zeigt neu eine "Profil" und "Logout" Schaltfläche. | |
| Alternative Flow | 1. User klickt in der Navigation auf "Login". |
| 2. User gibt falsche Zugangsdaten ein. | |
| 3. User beendet Login mit Klick auf "Login". | |
| 4. Die Website gibt entsprechende Fehlermeldungen aus. | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Artikel in Warenkorb legen
#+LATEX:{\footnotesize
| Identifier + Name | 3.0 Artikel in Warenkorb legen |
| Description | Ein Kunde legt einen Artikel in den Warenkorb. |
| Actors | Kunde |
| Status | Freigeben |
| Includes | - |
| Trigger | Ein Kunde möchte einen Artikel kaufen. |
| Preconditions | UC2.1 erfolgreich abgeschlossen. |
| Postconditions | Artikel wurde im Warenkorb gespeichert. |
| Normal Flow | 1. User klickt einen Artikel an. |
| 2. User klickt auf "Add to cart". | |
| 3. Die Website speichert den Artikel im Warenkorb. | |
| Alternative Flow | 1. User klickt einen Artikel mit Stock "0.0" an. |
| 2. User klickt auf "Add to cart". | |
| 3. Die Website meldet "We are sorry but this item is out of stock.". | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Währung ändern
#+LATEX:{\footnotesize
| Identifier + Name | 3.1 Währung ändern |
| Description | Ein User ändert die Währung für die Preise. |
| Actors | Kunde, Interessent |
| Status | Freigeben |
| Includes | - |
| Trigger | Ein User möchte sich die Preise in einer anderen Währung anzeigen lassen. |
| Preconditions | - |
| Postconditions | Die Preise werden in der gewünschten Währung angezeigt. |
| Normal Flow | 1. Der User wählt im Drop-Down die gewünschte Währung aus. |
| 2. Die Website aktualisiert und zeigt die neu berechneten Preise an. | |
| Alternative Flow | - |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Checkout
#+LATEX:{\footnotesize
| Identifier + Name | 3.2 Checkout |
| Description | User gibt seinen Warenkorb als Bestellung auf. |
| Actors | Kunde |
| Status | Freigeben |
| Includes | - |
| Trigger | Ein Kunde möchte seine Artikel im Warenkorb bestellen. |
| Preconditions | UC2.1 und UC3.0 erfolgreich abgeschlossen. |
| Postconditions | Die Bestellung wurde von der Website gespeichert. |
| Normal Flow | 1. Der User klickt in der Navigation auf "Cart". |
| 2. Die Website leitet ihn zum Warenkorb um. | |
| 3. Der User klickt dort auf "Checkout". | |
| 4. Die Website gibt ihm eine komplette Übersicht der Bestellung sowie der Empfängeradresse. | |
| 5. User klickt auf "Send order". | |
| Alternative Flow | 1. Der User klickt in der Navigation auf "Cart". |
| 2. Die Website leitet ihn zum Warenkorb um. | |
| 3. Der User klickt dort auf "Checkout". | |
| 4. Die Website gibt ihm eine komplette Übersicht der Bestellung sowie der Empfängeradresse. | |
| 5. Der User bricht die Bestellung mit Klick auf "Cancel" ab. | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
User Passwort ändern
#+LATEX:{\footnotesize
| Identifier + Name | 4.0 User Passwort ändern |
| Description | Ein Administrator ändert ein User Kennwort. |
| Actors | Verwaltung |
| Status | Freigeben |
| Includes | - |
| Trigger | Ein Administrator möchte ein Passwort zurücksetzen weil es vergessen wurde. |
| Preconditions | Account mit Administrationsrechten vorhanden. |
| Postconditions | Auf dem User Account wurde ein neues Passwort gesetzt. |
| Normal Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klickt auf "Users". | |
| 3. Admin wählt den passenden Account aus. | |
| 4. Klickt unterhalb des Passwort Hashes auf "this form". | |
| 5. Gibt zweimal das neue Passwort ein und klickt "Change password". | |
| 6. Die Website leitet den Admin zurück zu den User Details. | |
| Alternative Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klicht auf "Users". | |
| 3. Admin wählt den passenden Account aus. | |
| 4. Klickt unterhalb des Passwort Hashes auf "this form". | |
| 5. Gibt zweimal ein invalides Passwort ein und klickt "Change password". | |
| 6. Die Website gibt eine entsprechende Fehlermeldung aus. | |
| 7. Der Admin korrigiert die Passwörter und klickt auf "Change password". | |
| 8. Die Website leitet den Admin zurück zu den User Details. | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Artikel erfassen
#+LATEX:{\footnotesize
| Identifier + Name | 5.0 Artikel erfassen |
| Description | Ein Administrator erfasst einen neuen Artikel mit Bildern. |
| Actors | Verwaltung |
| Status | Freigeben |
| Includes | - |
| Trigger | Um das Sortiment zu erweitern möchte der Administrator einen neuen Artikel erfassen. |
| Preconditions | Account mit Administrationsrechten vorhanden. |
| Postconditions | Der Artikel wir im Webshop angezeigt. |
| Normal Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klickt neben "Articles" auf "+ Add". | |
| 3. Admin füllt das Formular aus und lädt ein Bild hoch. | |
| 4. Klickt unten rechts auf "Save". | |
| 5. Die Website speichert den Artikel in der Datenbank. | |
| Alternative Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klickt neben "Articles" auf "+ Add". | |
| 3. Admin füllt das Formular aus und lädt zuviele Bilder hoch. | |
| 4. Klickt unten rechts auf "Save". | |
| 5. Die Website gibt eine entsprechende Fehlermeldung aus. | |
| 6. Der Admin entfernt die überzähligen Bilder. | |
| 7. Die Website speichert den Artikel in der Datenbank. | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
max_pictures Option anpassen
#+LATEX:{\footnotesize
| Identifier + Name | 6.0 max_pictures Option anpassen |
| Description | Ein Administrator ändert die max_pictures Option. |
| Actors | Verwaltung |
| Status | Freigeben |
| Includes | - |
| Trigger | Ein Administrator möchte die maximale Anzahl Bilder pro Artikel anpassen. |
| Preconditions | Account mit Administrationsrechten vorhanden. |
| Postconditions | Der neue Wert wurde von der Website gespeichert. |
| Normal Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klickt auf "Options" und anschliessend auf "max_pictures". | |
| 3. Admin ändert den Wert "Value" zu einer Ganzzahl seiner Wahl. | |
| 4. Klickt unten rechts auf "Save". | |
| 5. Die Website speichert den Wert in der Datenbank. | |
| Alternative Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klickt auf "Options" und anschliessend auf "max_pictures". | |
| 3. Admin ändert den Wert "Value" zu einer Gleitzahl seiner Wahl. | |
| 4. Klickt unten rechts auf "Save". | |
| 5. Die Website gibt eine entsprechende Fehlermeldung aus. | |
| 6. Der Admin korrigiert den Wert und klickt "Save". | |
| 7. Die Website speichert den Wert in der Datenbank. | |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Bestellung ändern/korrigieren
#+LATEX:{\footnotesize
| Identifier + Name | 7.0 Bestellung ändern/korrigieren |
| Description | Ein Administrator korrigiert eine Bestellung. |
| Actors | Verwaltung |
| Status | Freigeben |
| Includes | - |
| Trigger | Administrator ändert auf Wunsch eines Kunden eine Bestellung. |
| Preconditions | Account mit Administrationsrechten vorhanden. |
| Postconditions | Die Bestellung hat eine angepasste Artikel Menge. |
| Normal Flow | 1. Der Administrator loggt sich unter https://didgeridoo.ml/admin ein. |
| 2. Admin klickt auf "Orders" und anschliessend auf die passende Order ID. | |
| 3. Admin ändert den Wert "Amount" des ersten Artikels zu 0. | |
| 4. Klickt unten rechts auf "Save". | |
| 5. Die Website speichert die Bestellung in der Datenbank. | |
| Alternative Flow | - |
| Notes | - |
| UC History | 1.0 Darft erstellt durch AZ |
| Author | A. Zweili & I. Hörler |
| Date | 16.01.2018 |
#+LATEX:}
Models
Wie bereits in /ibz/web_AI-5/src/commit/e877e38b55cc684b19129e12627b35c2d7556880/docs/Framework beschrieben übernimmt das Framework die Erstellung der Tabellen in der Datenbank. Für den Aufbau der Anwendung und der Kommunikation im Team ist es jedoch von absoluter Notwendigkeit das man sich über die Beziehung zwischen den Objekten Gedanken macht. Insbesondere wenn die Anwendung nach wie vor auf einer relationalen Datenbank basiert. Aus diesem Grund haben wir vor Beginn der Arbeit ein klassisches Entity Relation Diagramm aufgezeichnet. Während der Entwicklung haben wir es dann kontinuierlich erweitert und korrigiert. Das finale Ergebnis ist in der Abbildung:(fig:erd) zu sehen. erstellt haben.
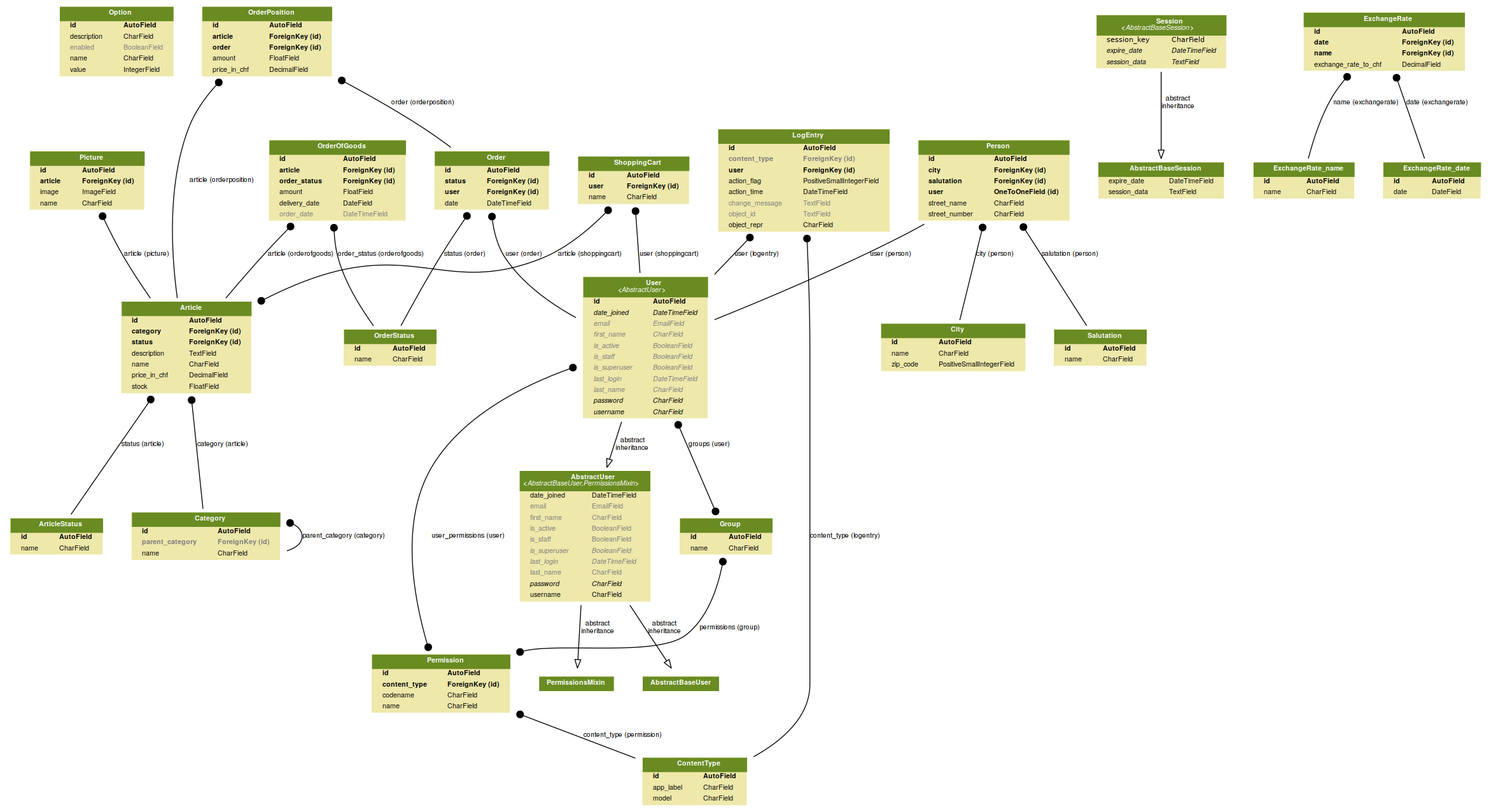
Django übernimmt dann jedoch das erstellen der Tabellen und benennen derjenigen weshalb das Resultat in der Datenbank dann etwas anders aussieht. Zusätzlich kommt Django auch noch mit eigenen Tabellen daher. Der finale Aufbau der Datenbank ist in der Abbildung:(fig:final_erd) zu sehen. Dieses ERD wurde mit der Django Erweiterung "Djangoextensions"\footcite{djangoextensions} erstellt.
Nachfolgend werden wir die von uns erstellten Modells im Detail beschreiben und auf jeweils spezifische Probleme eingehen.
#+LATEX:≠wpage #+LATEX:\begin{landscape}
/ibz/web_AI-5/src/commit/e877e38b55cc684b19129e12627b35c2d7556880/docs/diagrammes/erd.eps #+LATEX:\end{landscape} #+LATEX:≠wpage
#+LATEX:≠wpage #+LATEX:\begin{landscape}
 #+LATEX:\end{landscape}
#+LATEX:≠wpage
#+LATEX:\end{landscape}
#+LATEX:≠wpage
Category
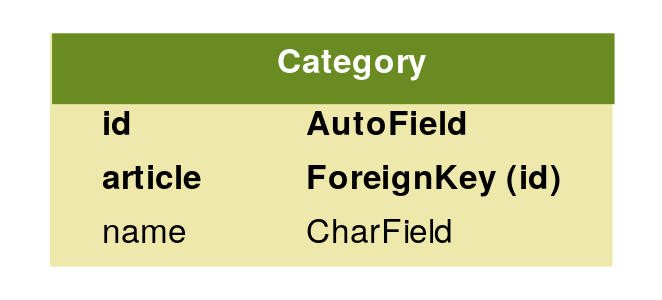
Das "Category" Modell, Abbildung:(fig:category) ist der Kernpunkt der Artikelnavigation und vom Aufbau her eigentlich eher simpel. Allerdings hatten wir etwas Mühe die hierarchische Darstellung im Template sauber abzubilden. Hier half uns ein Artikel\footcite{tree} von Stackoverflow auf die richtige Lösung zu kommen. Nämlich das sich das ganze um zwei in einander verschachtelte Dictionaries handelt. Somit konnten wir dann über die Kategorie iterieren.

Option
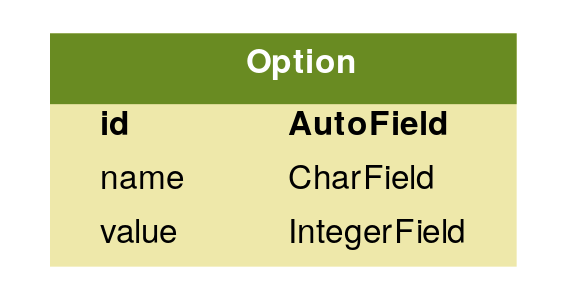
Gemäss der Anforderung FA\_1.4 muss es möglich sein für einen Artikel 0-5 Bilder hochzuladen. Wir stellen dies über eine Variabel im "Option" Modell, Abbildung:(fig:option), sicher gegen welche beim Speichern überprüft wird. Die Variabel ist als Option im Admin Interface hinterlegt. Dadurch ist es möglich den Wert auch nachträglich noch zu ändern oder ganz zu deaktivieren.
Da diese Variabel jedoch essentiell für die Funktion des Webshops ist mussten wir sicherstellen das sie von einem Administrator nicht aus Versehen gelöscht oder umbenannt wird. Des weiteren macht es in der Applikation im Momentan wenig Sinn wenn der User selber Optionen hinzufügen kann. Aus diesen Gründen haben wir für das "Option" Modell den "Add" Button\footcite{removeadd} und die "Delete" Option\footcite{removedelete} entfernt sowie den Namen im Admin Interface nur lesbar gemacht\footcite{readonly}. Somit ist nun nur noch der Wert editierbar.

ArticleStatus
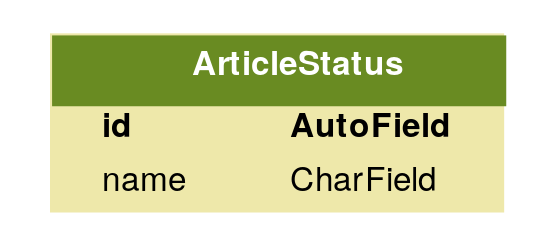
Das Modell "ArticleStatus", Abbildung:(fig:articlestatus), wird über einen Fremdschlüssel mit dem "Article" Modell verbunden und gibt diesem verschiedene Status. Gemäss der Anforderung FA\_1.4 muss ein Artikel die Status "active" und "hidden" haben. Wir haben dies in der Applikation dann auch gleich so umgesetzt das nur die Artikel angezeigt werden welche nicht den Status "hidden" haben.

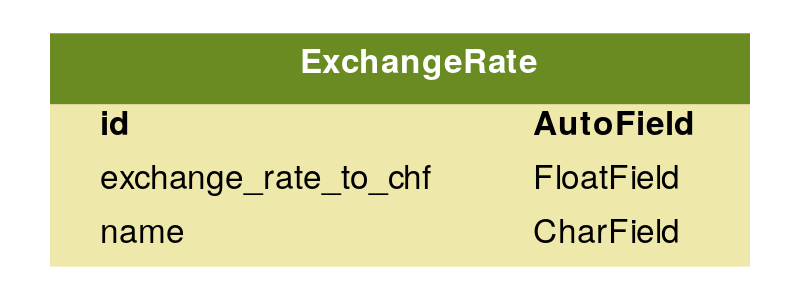
ExchangeRate
Wir legen die Wechselkurse im Modell "ExchangeRate", Abbildung:(fig:exchangerate), ab. Um Manipulationen aufs Datum und den Namen einfacher zu machen werden diese beiden Attribute als Fremdschlüssel hinterlegt. Die Wechselkurse werden dabei aus dem RSS Feed\footcite{snb} der Schweizerischen Nationalbank stündlich abgeholt. Vor dem Ablegen in der Datenbank wird dann noch überprüft ob sich die Werte geändert haben oder nicht. Wir haben uns für den die Daten der SNB entschieden da sie einerseits die benötigten Wechselkurse anbieten und anderseit bereits von unserer Basiswährung CHF ausgehen. Dadurch müssen wir nicht zuerst aus einer anderen Währung zurückrechnen.

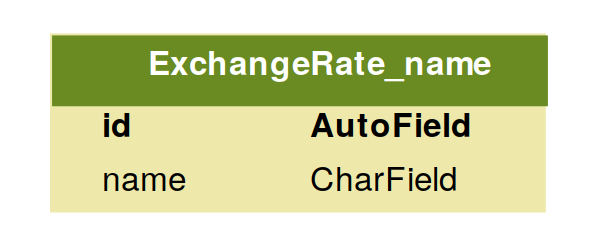
ExchangeRate_name
Im Modell ExchangeRate_name, Abbildung:(fig:exchangerate_name), ist nur eine Liste mit allen möglichen Währungsnamen abgelegt.

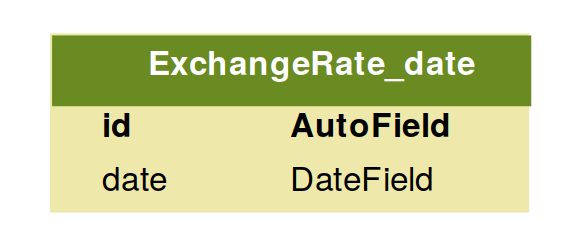
ExchangeRate_date
Damit die Wechselkurse des Tages einfacher auf einer Zeile angezeigt werden können haben wir das Datum in ein eigenes Modell, Abbildung:(fig:exchangerate_date), ausgelagert. Dabei wird das Datum als Standardwert mitgegeben. Wir hatten dies zu Beginn noch falsch implementiert und das Datum als Funktion übergeben. Das führte jedoch dazu, dass die Funktion einmal beim Starten des Servers ausgeführt wurde und alle Wechselkurse immer das gleiche Datum hatten. Auf Stackoverflow fanden wir dann die Lösung\footcite{timezone} das wir die Datumsfunktion als Variabel übergeben müssen damit sie bei jedem Erstellen des Objekt evaluiert wird.

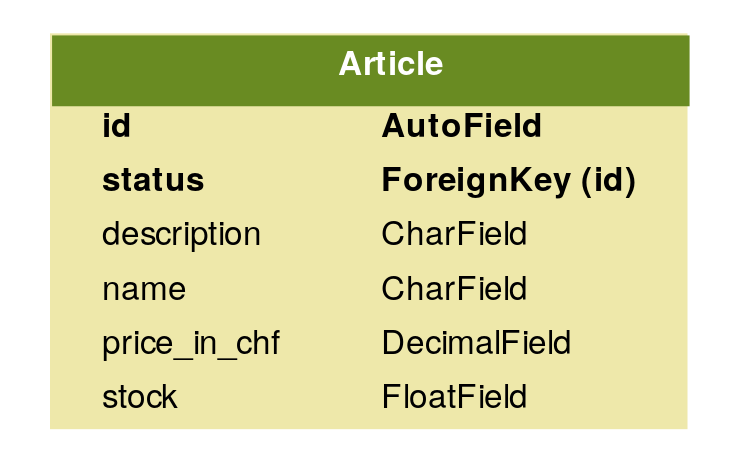
Article
Das Modell "Article", Abbildung(fig:article), ist als solches nicht sehr komplex und widerspiegelt einen Artikel aus der realen Welt. Gemäss der Anforderung FA\_1.4 hat er eine eindeutige ID (den Primärschlüssel), einen Namen von maximal 200 Zeichen, eine Beschreibung von maximal 2000 Zeichen, Status sowie 0 - 5 Produktbilder.

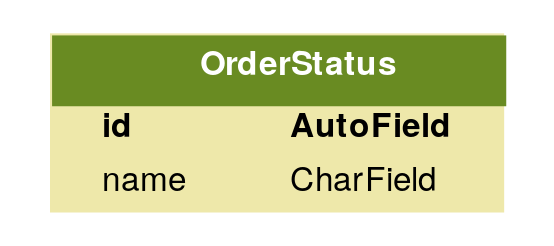
OrderStatus
Damit nachvollzogen werden kann in welchen Zustand sich eine Bestellung gerade befindet haben wir ein Modell "OrderStatus", Abbildung:(fig:orderstatus), erstellt. Für dieses Modell sind folgende Status angedacht:
- ordered -> vom Kunden bestellt
- delivered -> Bestellung wurde versandt
- cancelled -> Bestellung storniert
- on hold -> Bestellung pausiert
Der "OrderStatus" wird vom "Order" sowie auch dem "OrderOfGoods" Modell verwendet.

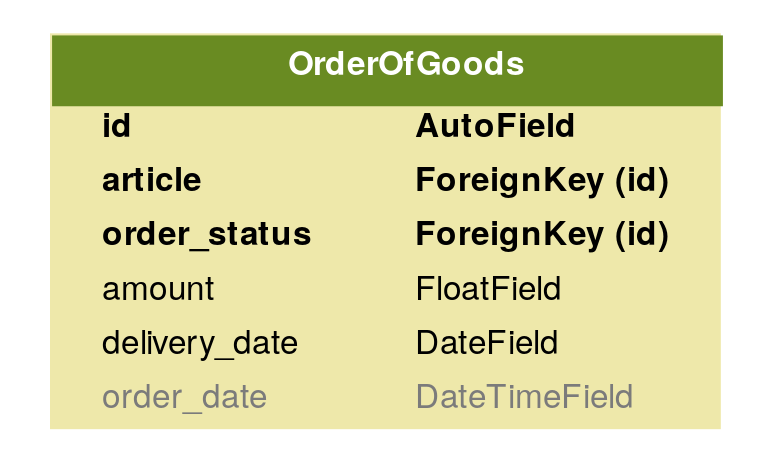
OrderOfGoods
Das Modell "OrderOfGoods", Abbildung:(fig:orderofgoods), bildet die Nachbestellungen fürs Warenlager ab. Dabei wird es hauptsächlich für die Verwaltung verwendet um die Nachbestellungen im Griff zu haben.

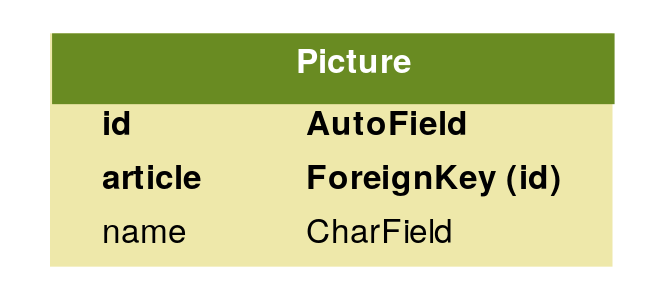
Picture
Über das Modell "Picture", Abbildung:(fig:picture) können Bilder für einen Artikel hochgeladen werden. Grundsätzlich kann man Bilder relativ einfach über das Attribut "models.ImageField" zu einem Modell hinzufügen. Wir hatten allerdings noch einige Probleme mit dem Konfigurieren von Django damit der Upload funktionierte und wir die Bilder in den Templates verwenden konnten. Die Lösungen für den Upload fanden wir in einem Stackoverflow Post\footcite{upload}. Auch für das verwenden der Bilder in den Templates fanden wir in einem Post auf Stackoverflow\footcite{images} die Lösung.

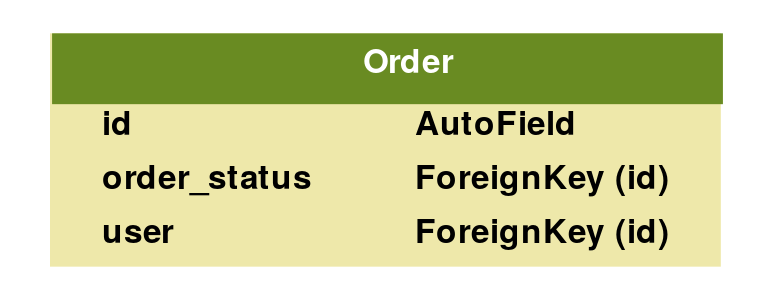
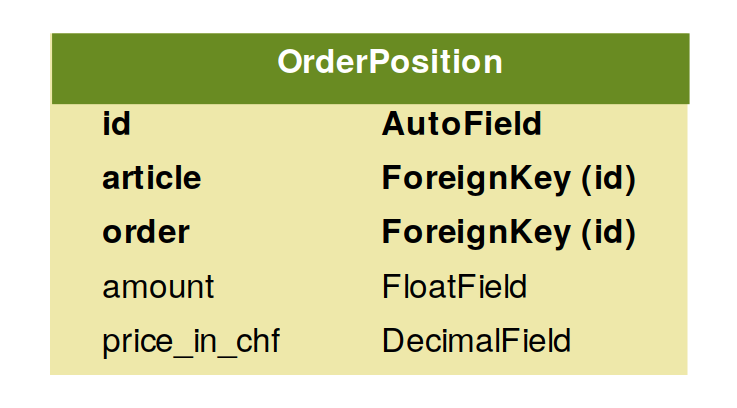
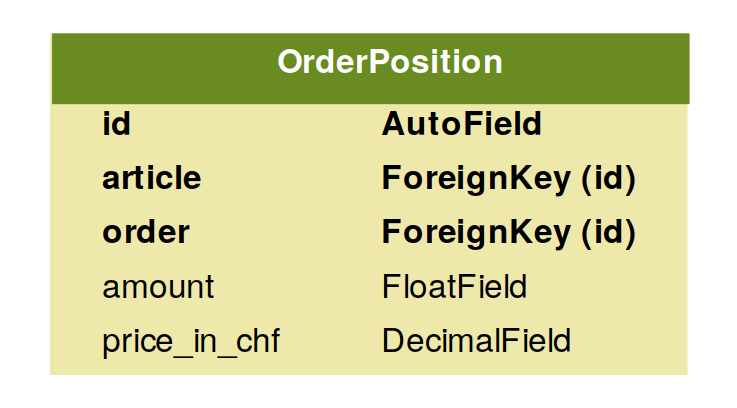
Order und OrderPosition
Bestellungen der Kunden werden im Modell "Order", Abbildung:(fig:order), erfasst. Wobei im Modell Order nur die Kunden ID gespeichert wird, sowie, gemäss der Anforderung FA\_3.3, der Foreign Key zum "ExchangeRate" Modell. Über den Foreign Key wird eine Beziehung auf den für die Bestellung aktuellen Wechselkurs der Währung hergestellt.
Da sich bei der Beziehung zwischen den Artikeln und dem Kunden um eine "Viele zu Viele" Beziehung handelt braucht es noch ein zusätzliches Modell welches die Beziehung abbildet. Dies realisieren wir über das Modell "OrderPostion", Abbildung:(fig:orderposition).
In diesem Modell werden dann noch zusätzlich die bestellte Menge sowie der Preis zur Zeit der Bestellung in schweizer Franken des jeweiligen Artikels erfasst. Somit kann auch später noch nachvollzogen werden zu welchem Preis die Ware bezogen wurde.


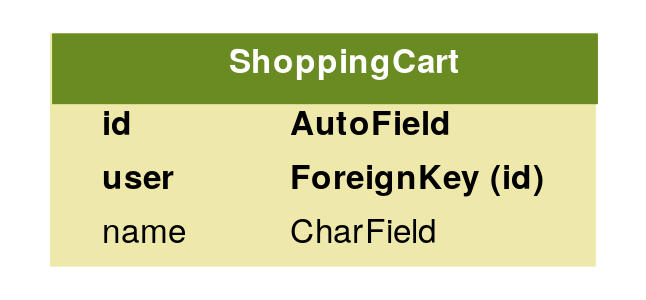
ShoppingCart und ShoppingCartPosition
Bevor die Bestellungen erfasst werden kann der Kunde die Artikel in einem Warenkorb sammeln. Dieser funktioniert sehr ähnlich wie die Bestellungen. Über das Modell "ShoppingCart", Abbildung:(fig:shoppingcart), und das Modell "ShoppingCartPosition", Abbildung:(fig:shoppingcartposition), werden die ausgewählten Artikel sowie ihre Mengen einem User zugewiesen. Im Gegensatz zur Bestellung wird im Artikel jedoch der Preis nicht gespeichert da sich der Preis vor der Bestellung noch ändern könnte. Wenn die Verwaltung etwa die Preise anpasst oder die Währungen den Kurs ändern.


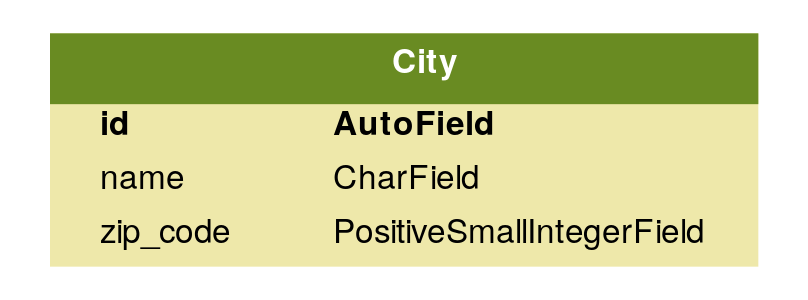
City
Das "City" Modell speichert Städte Namen und die dazugehörige Postleizahl. Die Städte werden als Teil der Adresse auf dem "Person" Modell hinterlegt. Im aktuellen Zustand der Applikation enthält die Tabelle die Daten aller schweizer Städte.

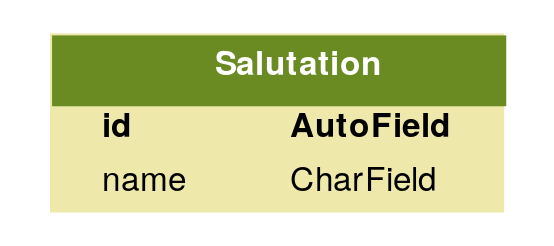
Salutation
"Salutation", zu Deutsch Anrede, ist das Modell welches die möglichen Anreden beinhaltet die ein User für sich hinterlegen kann. Für den Moment haben wir die folgenden Auswahlmöglichkeiten hinterlegt:
- Herr
- Frau
- Dr.

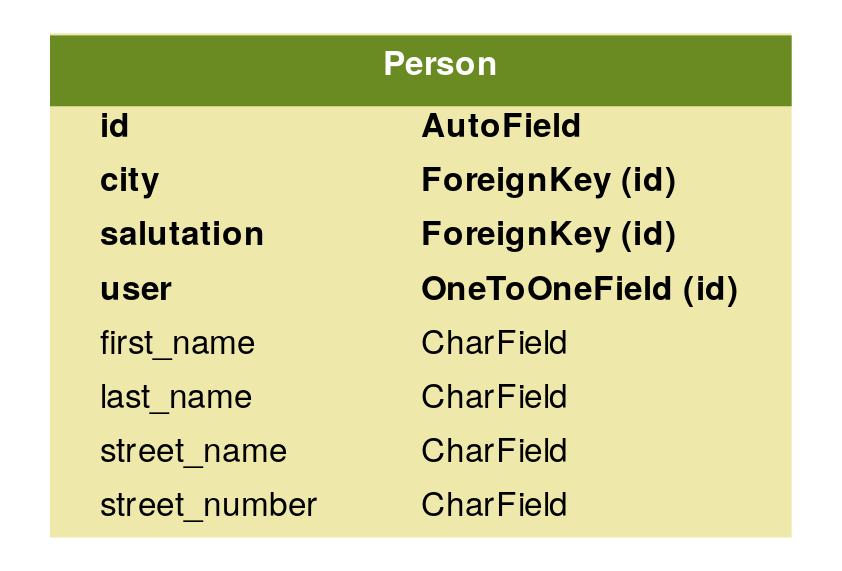
Person
Das "Person" Modell dient dazu Informationen über einen User zu speichern die nicht relevant sind für die Authentifizierung.
Es gibt mehrere Möglichkeiten wie man das "User" Modell in Django erweitern kann. In einem Post\footcite{usermodel} von Vitor Freitas werden die möglichen vier Varianten aufgeführt und erklärt. Eine davon ist nicht dafür gemacht zusätzliche Informationen zu speichern. Zwei weitere Varianten bauen darauf auf von einer Basis "User" Klasse abzuleiten. Die erste Variante war für unsere Zwecke nicht geeignet da wir zwingend zusätzliche Informationen speichern wollten. Die Varianten mit Vererbungen erschienen uns ungeeignet da die Möglichkeit besteht die Sicherheit der Authentifizierung zu schwächen. Aus diesem Grund wird in der Django Dokumentation eher davor abgeraten diese Varianten wenn man nicht genau weiss was man macht.
Die verbeiblende Variante erweitert das "User" Modell über eine "One-to-One" Beziehung ein sogenanntes "Profil". Dadurch bleibt das "User" Modell intakt und man kann zusätzliche Informationen über den User speichern. Man sollte im Profil jedoch nur Daten speichern welche nicht sicherheitsrelevant sind. Der Nachteil dieser Variante ist das die Datenbank mit zusätzlichen Anfragen belastet werden kann.

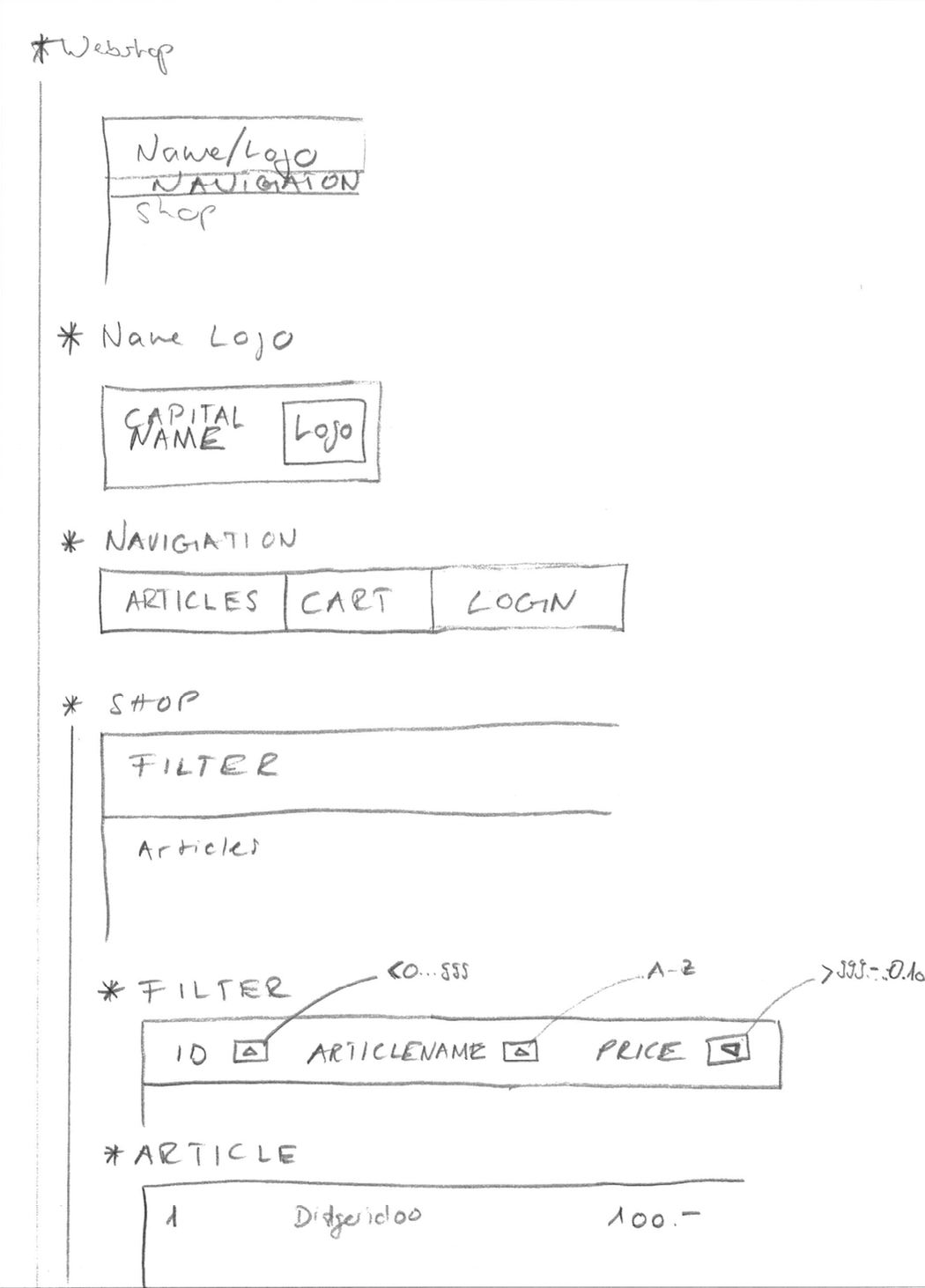
Benutzerinterface
Mockup skizze
 #+LATEX:≠wpage
#+LATEX:≠wpage
Frontend Umsetzung
Die Umsetztung des Frontends mittels Django integrierter Template funktionen sind geprägt vom einstmalig eigenständigen Jinja Template framework das auch in Python programmiert wurde. Mittlerweile ist es integrierter bestandteil vom django Framework. Dieses snipet erklärt deren Nutzung:
{% extends 'base.html' %} --> Dieser codeblock wird im base.html eingefügt.
{% block title %}Memberlist{% endblock %} --> Titel wird in den tag
title eingefügt.
{% block content %} --> wird in den block mit dem tag ''content'' eingefügt.
<ul> --> standard unordered List item von HTML.
{% for user in users %} --> schleifenkopf
<li>
<a href="{{ user.url }}">{{ user.username }}</a> --> für
jeden Benutzer wird eine listitem erstellt und der Username als text eingefügt.
</li>
{% endfor %}
</ul>
{% endblock %}Backend Umsetzung
Django ist ein Modelbasiertes Framework das die Programmierung der Datenbank gleich selbst regelt. Dadurch lässt sich backendseitig durchgängig in Python arbeiten. Die Umsetzung gliedert sich vereinfacht in 3 Bereiche:
- Einem Frontend dass für den Benutzer gemacht ist und das mehrere submodule wie Cathegories oder Wahrenkorb beinhaltet.
- Ein Backend welches zum Bearbeiten/Erstellen von Produkten dient.
- Currencies die Täglich abgeholt werden
Testing
Fixtures
#+LATEX:≠wpage #+LATEX:\begin{landscape}
Testfälle
| Testcase ID\cellcolor[HTML]{C0C0C0} | Objective\cellcolor[HTML]{C0C0C0} | Precondition\cellcolor[HTML]{C0C0C0} | Steps\cellcolor[HTML]{C0C0C0} | Testdata\cellcolor[HTML]{C0C0C0} | Expected Result\cellcolor[HTML]{C0C0C0} | Postcondition\cellcolor[HTML]{C0C0C0} | Result\cellcolor[HTML]{C0C0C0} |
| TC-01 | |||||||
| TC-02 | |||||||
| TC-03 | |||||||
| TC-04 | |||||||
| TC-05 | |||||||
| TC-06 | |||||||
| TC-07 | |||||||
| TC-08 | |||||||
| TC-09 | |||||||
| TC-10 | |||||||
| TC-11 | |||||||
| TC-12 |
#+LATEX:\end{landscape} #+LATEX:≠wpage