10 KiB
Introduction to Org-Reveal
- Reveal.js and Org-Reveal
- Requirements and Installation
- Configuration
- Tips
- Thanks
Reveal.js and Org-Reveal
- Reveal.js is a tool for creating good-looking HTML presentations,
authored by Hakim El Hattab.
For an example of reveal.js presentation, click here. - Org-Reveal exports your Org documents to reveal.js
presentations.
With Org-reveal, you can create beautiful presentations with 3D effects from simple but powerful Org contents.
Requirements and Installation
- Reveal.js.
- Latest org-mode.
- ox-reveal.el.
- And, of course, emacs.
Obtain Reveal.js
Download Reveal.js packages from here.
Extract Reveal.js folders from the downloaded zip file.
Obtain org-mode
Note: Org-reveal relies on the Org-mode 8.0 export frame work. Pre-packaged org-mode may be out-of-date.
If not sure, use the freshest development codes from git repository.
$ git clone git://orgmode.org/org-mode.gitFollow the online instruction to build and install Org-mode.
Obtain Org-reveal
Download latest Org-reveal package from the Org-reveal GitHub page.
Or clone the GitHub repository:
$ git clone https://github.com/yjwen/org-reveal.git
Copy ox-reveal.el to the Org-mode installation directory.
Add the following statement to your .emacs file.
(require 'ox-reveal)Configuration
Set the location of Reveal.js
Org-reveal must know where Reveal.js is on your computer before exporting Org contents.
The default location is ./reveal.js, relative to the Org file.
Change variable org-reveal-root 's value will change the location
globally. For example, add the following statement to your .emacs
file:
(setq org-reveal-root "file:///d:/reveal.js")IMPORTANT: the absolute path to Reveal.js should be in URL form, "/path_to_reveal.js", as illustrated above.
By setting option REVEAL_ROOT, the location is only affected
within the Org file.
#+REVEAL_ROOT: file:///d:/reveal.jsFirst Try
To wake-up Org-reveal now, type "M-x load-library", then type "ox-reveal".
Now you can export this manual into Reveal.js presentation by typing "C-c C-e R R".
Open the generated "Readme.html" in your browser and enjoy the cool slides.
The HLevel
Org-reveal maps each heading and its contents to one Reveal.js slides. Since Reveal.js arranges slides into a 2-dimentional matrix, Org-reveal use a HLevel value to decide map headings to hozirontal or vertical slides.
- Headings of level less or equal to HLevel are mapped to hozirontal slides.
- Headings of deeper levels are mapped to vertical slides.
HLevel's default value is 1, means only level 1 headings are arranged horizontally, deeper headings are mapped to vertical slides below its parent level 1 heading.
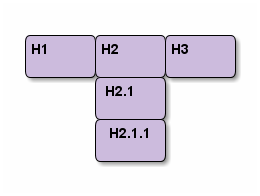
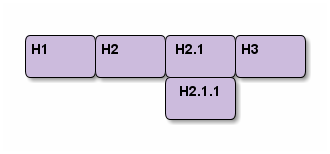
HLevel's Affects on Slides Layout
Assume we have a simple Org file as below:
* H1
* H2
** H2.1
*** H2.1.1
* H3If HLevel is 1, the default value, headings H2.1 and H2.1.1 will be mapping to vertical slides below the slides of heading H2.

If HLevel is changed to 2, slide of heading H2.1 will be changed to the main hozirontal queue, and slide of heading H2.1.1 will be a vertical slide below it.

Configure HLevel's Value
- Change variable
org-reveal-hlevel's value to set HLevel globally.
For example, add the following statement to your.emacsfile.
(setq org-reveal-hlevel 2)- Setting Org files local HLevel to option
REVEAL_HLEVEL.
#+REVEAL_HLEVEL 2Force Split
If one headings has too many things to fit into one slide, you can split the contents into multiple vertical slides manually, by inserting
#+REVEAL: split
Now a new slide begin after #+REVEAL keyword.
Select Theme and Transition
Themes and transition styles are set globally throughout the whole
file by setting options REVEAL_THEME, REVEAL_TRANS, and REVEAL_SPEED.
For an example, please check the heading part of this document.
Available themes can be found in "css/theme/" in the reveal.js directory.
Available transitions are: default|cube|page|concave|zoom|linear|fade|none.
Extra Stylesheets
Set REVEAL_EXTRA_CSS to a stylesheet file path in order to load extra custom
styles after loading a theme.
#+REVEAL_EXTRA_CSS: my-custom-stylesheet.cssFragmented Contents
Make contents fragmented (show up one-by-one) by setting option ATTR_REVEAL with
property ":frag frag-style", as illustrated below.
Paragraphs can be fragmented.
Items can be fragmented, too.
Availabe fragment styles are:
- grow
- shrink
- roll-in
- fade-out
- highlight-red
- highlight-green
- highlight-blue
Data State
Set property reveal_data_state to headings to change this slide's
display style, as illustrated above.
Availabe data states are: alert|blackout|soothe.
Plug-ins
Reveal.js provides several plug-in functions.
- reveal-control : Show/hide browsing control pad.
- reveal-progress : Show/hide progress bar.
- reveal-history : Enable/disable slide history track.
- reveal-center : Enable/disable slide centering.
Configure Plug-ins
Each plug-ins can be set on/off by adding #+OPTIONS tags or
settinng custom variables.
#+OPTIONStags:
reveal_control,reveal_progress,reveal_history,reveal_center,reveal_rolling_links,reveal_keyboard,reveal_overview- Custom variables:
org-reveal-control,org-reveal-progress,org-reveal-history,org-reveal-center,org-reveal-rolling-links,org-reveal-keyaboard, =org-reveal-overview
For an example, please refer to the heading part of this document.
Source Codes
Org-reveal use Org-Babel to highlight source codes.
Codes copied from Haskell Wiki.
fibs = 0 : 1 : next fibs
where next (a : t@(b:_)) = (a+b) : next t
If you saw odd indentation, please set variable org-html-indent
to nil and export again.
MathJax
${n! \over k!(n-k)!} = {n \choose k}$
LateX equation are renderred in native HTML5 contents.
IMPORTANT: Displaying equations requires internet connection to /emacs/org-reveal/src/commit/da8be6871910f90f14c88247b8245a9783761b29/mathjax.org or local MathJax installation.
IMPORTANT 2: MathJax is disabled by default to reduce internet
traffic. Set #+OPTIONS tag reveal_mathjax or variable
org-reveal-mathjax to true to enable it. For local MathJax
installation, set option REVEAL_MATH_JAX_URL to the URL pointing
to the local MathJax location.
Preamble and Postamble
You can define preamble and postamble contents which will not be shown as slides, but will be exported into the body part of the generated HTML file, at just before and after the slide contents.
Change preamble and postamble contents globally by setting variable
org-reveal-preamble and org-reveal-postamble.
Change preamble and postamble contents locally by setting options
REVEAL_PREAMBLE and REVEAL_POSTAMBLE, as illustrated at the
heading part of this document.
Generating Pre/Postamble by Emacs-Lisp Functions
If the contents of pre/postamble is the name of an evaluated Emacs-Lisp funtion, which must accept an argument of Org-mode info and return a string, the returned string will be taken as pre/postamble contents.
So you can embed the Emacs-Lisp function as an Org-Babel source block and mark it to be evaluated at exporting the document.
In this document, the REVEAL_PREAMBLE option is set to
my-preamble, now we will define my-preamble in an Org-Bable
source block, as illustrated below (invisible in the slides).
The :exports results :result silent options mark the source
block to be evaluated at exporting and the evaluation result
is omitted, so it won't disturb slide contents.
Check the generated HTML to see how it works.
Tips
Disable Heading Numbers
Add num:nil to #+OPTIONS
#+OPTIONS: num:nilInternal Links
Reveal.js supports only jump between slides, but not between elements on slides. Thus, we can only link to headlines in an Org document.
You can create links pointings to a headline's text, or its custom-id, as the examples below:
- /emacs/org-reveal/src/commit/da8be6871910f90f14c88247b8245a9783761b29/Tips.
- Heading with a
CUSTOM_IDproperty.
Thanks
Courtesy to:
The powerful Org-mode,
the impressive Reveal.js
and the precise MathJax