| .github | ||
| app | ||
| docs | ||
| icon-scripts | ||
| src | ||
| test-resources | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .npmrc | ||
| .prettierrc.yaml | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| Dockerfile | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Nativefier
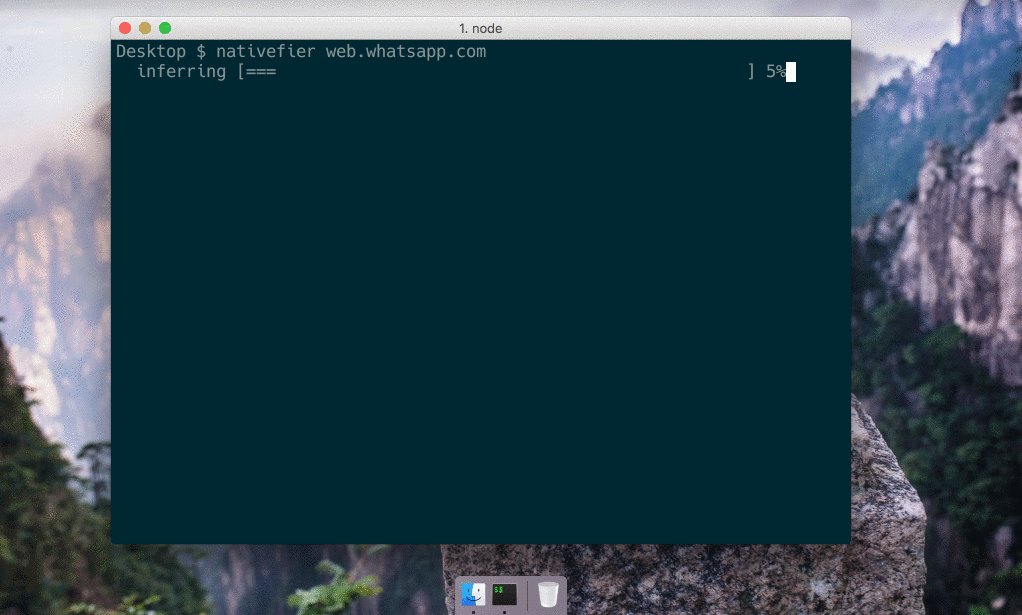
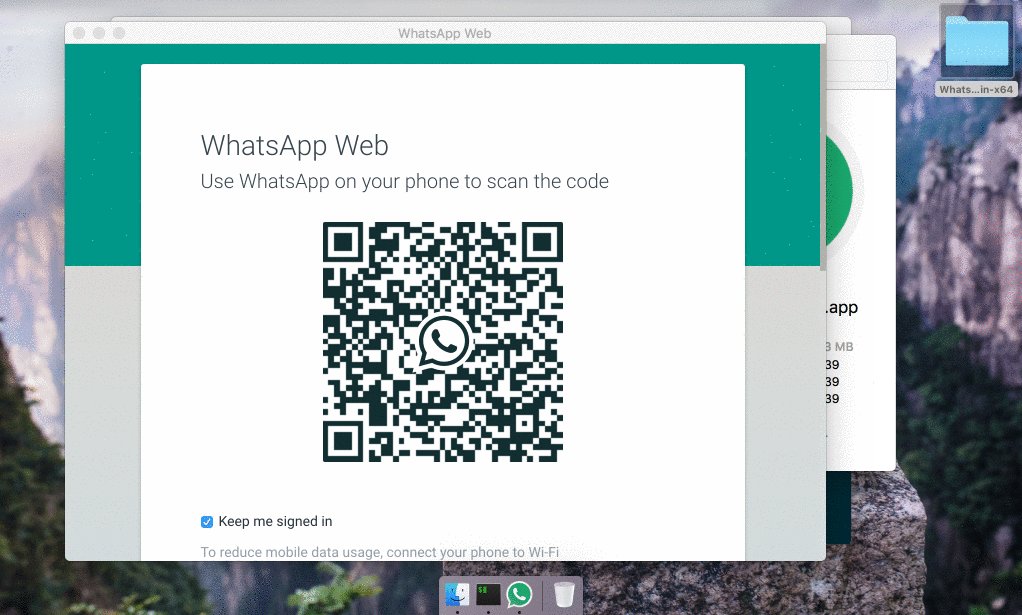
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier web.whatsapp.com
You're done.
Introduction
Nativefier is a command-line tool to easily create a desktop app for any web site
with minimal configuration. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
for use on Windows, macOS and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search
through the numerous open tabs when I was using Facebook Messenger or
Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name.
- JavaScript and CSS injection.
- Many more, see the API docs or
nativefier --help
Installation
- macOS 10.9+ / Windows / Linux
- Node.js
>= 10and npm>= 6 - Optional dependencies:
- ImageMagick to convert icons.
Make sure
convertandidentifyare in your system$PATH. - Wine to package Windows apps under non-Windows platforms.
Make sure
wineis in your$PATH.
- ImageMagick to convert icons.
Make sure
npm install nativefier -g
Usage
To create a native desktop app for medium.com,
simply nativefier "medium.com"
Nativefier will try to determine the app name, your OS and processor architecture,
among other options. If desired, the app name or other options can be overwritten
by specifying the --name "Medium" as part of the command line options:
nativefier --name "Some Awesome App" "medium.com"
Read the API documentation (or nativefier --help)
for other command-line flags usable to configure the packaged app.
To have high-resolution icons used by default for an app/domain, please contribute to the icon repository!
Note that the application menu is hidden by default for a minimal UI.
You can press the alt keyboard key to access it.
Development
Help welcome on bugs and feature requests!
Developer / build docs, API docs, Changelog.