|
|
||
|---|---|---|
| images | ||
| .gitignore | ||
| Readme.org | ||
| local.css | ||
| ox-reveal.el | ||
Readme.org
Introduction to Org-Reveal
Table of Contents
Title links are for viewing within org-mode buffer only. Github
viewers please use the (gh) links.
Reveal.js and Org-Reveal
- Reveal.js is a tool for creating good-looking HTML presentations,
authored by Hakim El Hattab.
For an example of a reveal.js presentation, see here. - Org-Reveal exports your Org documents to reveal.js
presentations.
With Org-reveal, you can create beautiful presentations with 3D effects from simple but powerful Org contents.
Requirements and Installation
- Reveal.js.
- Org-mode.
- ox-reveal.el.
- htmlize.el (optional, for syntax highlighting).
- And, of course, emacs.
Install Reveal.js
Download Reveal.js packages from here.
Extract Reveal.js folders from the downloaded zip file.
If you do not wish to download reveal.js yourself and would rather get a copy from a CDN, see the section Set the location of Reveal.js
Install org-reveal from MELPA
The easiest way to install org-reveal is to install package ox-reveal from MELPA.
Please refer to http://melpa.org/#/getting-started for using MELPA.
Note: It is suggested to use the Org ELPA archive in pair with the ox-reveal packages. Emacs builtin Org-mode package may be out of date for MELPA's ox-reveal.
Install org-reveal from GitHub
You can also install the latest developing version of org-reveal directly from GitHub.
Please download the latest Org-reveal package from the Org-reveal GitHub page. Or clone the GitHub repository:
git clone https://github.com/yjwen/org-reveal.git
Copy ox-reveal.el to one of your Emacs's load-path, and add the
following statement to your .emacs file.
(require 'ox-reveal)Note: It is suggested to use the Org-mode git repository in pair with the GitHub org-reveal. Please get the Org-mode git repository by:
$ git clone git://orgmode.org/org-mode.gitFollow the online instruction for building and installing Org-mode.
Configuration
Set the location of Reveal.js
Org-reveal must know where Reveal.js is on your computer before exporting Org contents. The location of Reveal.js is the path to the top directory of the Reveal.js packages, the directory which contains file README.md, but not the one that contains the file reveal.js.
The default location is ./reveal.js, relative to the Org file.
Changing org-reveal-root 's value will change the location
globally. For example, add the following statement to your .emacs
file:
(setq org-reveal-root "file:///d:/reveal.js")IMPORTANT: the absolute path to Reveal.js should be in URL form,
"/path_to_reveal.js", as illustrated above. By setting
option REVEAL_ROOT, the location is only affected within the Org
file.
#+REVEAL_ROOT: file:///d:/reveal.js
Set your REVEAL_ROOT to the following URL to download reveal.js from
a CDN instead of downloading a local copy.
#+REVEAL_ROOT: https://cdn.jsdelivr.net/npm/reveal.jsUrl form for file location
For example if you cloned this repository to your home directory, this file in Mac OS X would be referred to as "/Users/username/org-reveal/readme.org". This file in Ubuntu would be "/home/username/org-reveal/readme.org" and in Windows this file would be "/c:/Users/username/org-reveal/readme.org". For more detail on this standard please refer to http://en.wikipedia.org/wiki/File_URI_scheme
First Try
To load Org-reveal, type "M-x load-library", then type "ox-reveal".
Now you can export this manual into Reveal.js presentation by typing "C-c C-e R R".
Open the generated "Readme.html" in your browser and enjoy the cool slides.
The HLevel
Org-reveal maps each heading and its contents to one Reveal.js slide. Since Reveal.js arranges slides into a 2-dimensional matrix, Org-reveal use a HLevel value to decide whether to map headings to horizontal or vertical slides.
- Headings of level less than or equal to HLevel are mapped to horizontal slides.
- Headings with a deeper level are mapped to vertical slides.
HLevel's default value is 1, means only level 1 headings are arranged horizontally. Deeper headings are mapped to vertical slides below their parent level 1 heading.
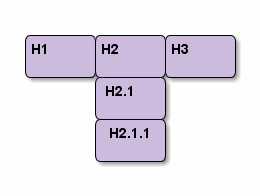
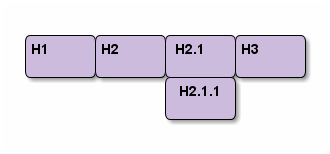
HLevel's Effects on Slides Layout
Assume we have a simple Org file as below:
* H1
* H2
** H2.1
*** H2.1.1
* H3If HLevel is 1, the default value, headings H2.1 and H2.1.1 will be mapped to vertical slides below the slides of heading H2.

If HLevel is changed to 2, slides of heading H2.1 will be changed to the main horizontal queue, and slides of heading H2.1.1 will be a vertical slide below it.

Configure HLevel's Value
- Change variable
org-reveal-hlevel's value to set HLevel globally.
For example, add the following statement to your.emacsfile.
(setq org-reveal-hlevel 2)- Setting Org files local HLevel to option
REVEAL_HLEVEL.
#+REVEAL_HLEVEL: 2Force Split
If one heading has too many things to fit into one slide, you can split the contents into multiple vertical slides manually, by inserting
#+REVEAL: split
Now a new slide begins after #+REVEAL keyword.
To repeat the heading title on the split slide, please insert
#+REVEAL: split:t instead.
Select Theme and Transition
Themes and transition styles are set globally throughout the whole
file by setting options REVEAL_THEME, REVEAL_TRANS, and REVEAL_SPEED.
For an example, please check the heading part of this document.
Available themes can be found in "css/theme/" in the reveal.js directory.
Available transitions are: default|cube|page|concave|zoom|linear|fade|none.
Set The Title Slide
By default, Org-reveal generates a title slide displaying the title, the author, the Email, the date and the time-stamp of the Org document, controlled by Org's export settings.
To avoid a title slide, please set variable
org-reveal-title-slide to nil, or add reveal_title_slide:nil to
#+OPTIONS: line.
To restore the default title slide, please set variable
org-reveal-title-slide to 'auto.
Customize the Title Slide
There are 3 ways t ocustomize the title slide.
- Set variable
org-reveal-title-slideto a string of HTML markups. - Set
reveal_title_slidein the#+OPTIONS:line to a string of HTML markups. - Use one or more option lines
#+REVEAL_TITLE_SLIDE:to specify the HTML of the title slide.
The following escaping characters can be used to retrieve document information:
%t |
Title |
%s |
Subtitle |
%a |
Author |
%e |
|
%d |
Date |
%% |
Literal % |
Set Slide Background
Slide background can be set to a color, an image or a repeating image array by setting heading properties.
Single Colored Background
Set property reveal_background to either an RGB color value, or any
supported CSS color format.
*** Single Colored Background
:PROPERTIES:
:reveal_background: #123456
:END:Single Image Background
Set property reveal_background to an URL of background image.
Set property reveal_background_trans to slide to make background image
sliding rather than fading.
*** Single Image Background
:PROPERTIES:
:reveal_background: ./images/whale.jpg
:reveal_background_trans: slide
:END:Repeating Image Background
Resize background image by setting property
reveal_background_size to a number.
Set property reveal_background_repeat to repeat to repeat
image on the background, reveal_background_opacity for the
background opacity, which is a value of 0-1.
*** Repeating Image Background
:PROPERTIES:
:reveal_background: ./images/whale.jpg
:reveal_background_size: 200px
:reveal_background_repeat: repeat
:reveal_background_opacity: 0.2
:END:Title Slide Background Image
To set the title slide's background image, please specify the following options:
REVEAL_TITLE_SLIDE_BACKGROUND: A URL to the background image.REVEAL_TITLE_SLIDE_BACKGROUND_SIZE: HTML size specification, e.g.200px.REVEAL_TITLE_SLIDE_BACKGROUND_REPEAT: Set torepeatto repeat the image.REVEAL_TITLE_SLIDE_BACKGROUND_OPACITY: Set the background opacity.
Background for all slides
You can also configure the background for all slides in the presentation with:
REVEAL_DEFAULT_SLIDE_BACKGROUNDREVEAL_DEFAULT_SLIDE_BACKGROUND_SIZEREVEAL_DEFAULT_SLIDE_BACKGROUND_POSITIONREVEAL_DEFAULT_SLIDE_BACKGROUND_REPEATREVEAL_DEFAULT_SLIDE_BACKGROUND_TRANSITION
Refer to the Set slide background section for instructions on how to use each parameter.
Slide Size
Reveal.js scales slides to best fit the display resolution, but you can
also specify the desired size by settings the option tags reveal_width
and reveal_height.
The scaling behavior can also be constrained by setting following options:
-
#+REVEAL_MARGIN: - a float number, the factor of empty area surrounding slide contents.
-
#+REVEAL_MIN_SCALE: - a float number, the minimum scaling down ratio.
-
#+REVEAL_MAX_SCALE: - a float number, the maximum scaling up ratio.
Slide Numbering
By default, a flatten slide number is showed at the lower-right corner of each slide.
To disable slide numbering, please add reveal_slide_number:nil to
#+OPTIONS: line.
From Reveal.js 3.1.0, slide numbering can have several custom
formats. To choose one format, please set reveal_slide_number to
its proper string. For example, reveal_slide_number:h/v.
Supported format string can be found in Reveal.js manual.
NOTE: reveal_sldie_number has no effect on the numbering of
headings. To disable the heading number, pleass add num:nil to
one #+OPTIONS line.
Slide Header/Footer
Specify Slide header/footer by #+REVEAL_SLIDE_HEADER: and
#+REVEAL_SLIDE_FOOTER:. The option content will be put into
divisions of class slide-header and slide-footer, so you can
control their appearance in custom CSS file(see Extra Stylesheets).
By default header/footer content will only display on content
slides. To show them also on the title and toc slide you can add
reveal_global_header:t and reveal_global_footer:t to
#+OPTIONS: line.
Fragmented Contents
Make contents fragmented (show up one-by-one) by setting option
ATTR_REVEAL with property ":frag frag-style", as illustrated
below.
Paragraphs can be fragmented.
- Lists can
- be fragmented.
Pictures, tables and many other HTML elements can be fragmented.
Fragment Styles
Available fragment styles are:
- grow
- shrink
- roll-in
- fade-out
- highlight-red
- highlight-green
- highlight-blue
- appear
Setting :frag t will use Reveal.js default fragment style, which
can be overridden by local option #+REVEAL_DEFAULT_FRAG_STYLE or
global variable org-reveal-default-frag-style.
Fragment Index
Fragment sequence can be changed by assigning adding :frag_idx
property to each fragmented element.
And, this paragraph shows at last.
This paragraph shows secondly.
This paragraph shows at first.
List Fragments
#+ATTR_REVEAL: :frag frag-style above a list defines fragment
style for the list as a whole.
- All items grow.
- As a whole.
To define fragment styles for every list item, please enumerate each item's style in a lisp list.
none in the style list will disable fragment for the
corresponding list item.
Custom fragment sequence should also be enumerated for each list item.
An example:
#+ATTR_REVEAL: :frag (grow shrink roll-in fade-out none) :frag_idx (4 3 2 1 -)
* I will grow.
* I will shrink.
* I rolled in.
* I will fade out.
* I don't fragment.- I will grow.
- I will shrink.
- I rolled in.
- I will fade out.
- I don't fragment.
When there is :frag_idx specified, insufficient fragment style
list will be extended by its last element. So a :frag (appear)
assigns each item of a list the appear fragment style.
#+ATTR_REVEAL: :frag (appear)
* I appear.
* I appear.
* I appear.- I appear.
- I appear.
- I appear.
Data State
Set property reveal_data_state to headings to change this slide's
display style, as illustrated above.
Available data states are: alert|blackout|soothe.
Initialization options
Use ~#+REVEAL_INIT_OPTIONS` to give JS snippet for initialize reveal.js with different options. Check reveal.js document for supported options. Check the head part of this document for an example.
Third-Party Plugins
Reveal.js is also extensible through third-party plugins. Org-reveal now includes a mechanism to load these as well, either for all org buffers by defining variable, or for local org buffer by setting option line.
By Defining Variable
Store the names and loading instructions for each plugin in the
customizable variable org-reveal-external-plugins. This variable is
an associative list. The first element of each Assoc cell is a symbol
– the name of the plugin – and the second is the string of the code
for enabling the plugin. The string can have ONE optional %s, which
will be replaced by `reveal-root`.
So, this second element should have the form "{src:
\"%srelative/path/toplugin/from/reveal/root.js\"}. If you need the
async or callback parameters, include those too. Ox-reveal will add
the plugin to the dependencies parameter when Reveal is initialized.
By Local Option Line
Specify the plugin by option line #+REVEAL_EXTERNAL_PLUGINS: string
of code. Similiar to the global plugin definition, the string of code
can have one optional %s to be replaced by reveal-root.
Highlight Source Code
There are two ways to highlight source code.
- Use your Emacs theme
- Use highlight.js
To Use your Emacs theme, please make sure htmlize.el is
installed. Then no more setup is necessary.
Below is an example of highlighted lisp code from org-reveal.
(defun org-reveal--read-file (file)
"Return the content of file"
(with-temp-buffer
(insert-file-contents-literally file)
(buffer-string)))
If you saw odd indentation, please set variable org-html-indent
to nil and export again.
Using highlight.js
You can also use highlight.js, by adding highlight to the Reveal.js
plugin list.
#+REVEAL_PLUGINS: (highlight)
The default highlighting theme is zenburn.css brought with
Reveal.js. To use other themes, please specify the CSS file name by
#+REVEAL_HIGHLIGHT_CSS or the variable org-reveal-highlight-css.
The "%r" in the given CSS file name will be replaced by Reveal.js' URL.
Editable Source Code
It is now possible to embed code blocks in a codemirror instance in order to edit code during a presentation. At present, this capacity is turned on or off at time export using these defcustoms:
org-reveal-klipsify-srcorg-reveal-klipse-cssorg-reveal-klipse-js
This feature is turned off by default and needs to be switched on with org-reveal-klipsify-src. At present code editing is supported in javacript, clojure, php, ruby, scheme, and python only.
MathJax
${n! \over k!(n-k)!} = {n \choose k}$
LateX equation are rendered in native HTML5 contents.
IMPORTANT: Displaying equations requires internet connection to
mathjax.org or local MathJax installation. For local MathJax
installation, set option REVEAL_MATHJAX_URL to the URL pointing
to the local MathJax location.
Note: Option reveal_mathjax is obsolete now. Org-reveal
exports necessary MathJax configurations when there is Latex
equation found.
Preamble and Postamble
You can define preamble and postamble contents which will not be shown as slides, but will be exported into the body part of the generated HTML file, at just before and after the slide contents.
Change preamble and postamble contents globally by setting variable
org-reveal-preamble and org-reveal-postamble.
Change preamble and postamble contents locally by setting options
REVEAL_PREAMBLE and REVEAL_POSTAMBLE, as illustrated at the
heading part of this document.
To add custom contents into HTML <head> parts, set contents to
variable org-reveal-head-preamble or option
REVEAL_HEAD_PREAMBLE.
Generating Pre/Postamble by Emacs-Lisp Functions
If the contents of pre/postamble is the name of an evaluated Emacs-Lisp function, which must accept an argument of Org-mode info and return a string, the returned string will be taken as pre/postamble contents.
So you can embed the Emacs-Lisp function as an Org-Babel source block and mark it to be evaluated when exporting the document.
Raw HTML in Slides
Besides the Org contents, you can embed raw HTML contents
into slides by placing a #+REVEAL_HTML keyword.
The famous cat jump fail:
Speaker Notes
Reveal.js supports speaker notes, which are displayed in a separate browser window. Pressing 's' on slide's windows will pop up a window displaying the current slide, the next slide and the speaker notes on the current slide.
Org-reveal recognize texts between #+BEGIN_NOTES and #+END_NOTES
as speaker notes. See the example below.
* Heading 1
Some contents.
#+BEGIN_NOTES
Enter speaker notes here.
#+END_NOTESTo skip exporting speaker notes, please set variable `org-reveal-ignore-speaker-notes` to `t`.
Speaker notes requires the notes plug-in. If you changed default
plug-in setting by specifying #+REVEAL_PLUGINS or by setting
variable org-reveal-plugins, please make sure notes is in the
plug-in list to enable speaker notes.
Due to a bug in Reveal.js, sometimes the speaker notes window shows only blank screens. A workaround to this issue is to put the presentation HTML file into the Reveal.js root directory and reopen it in the browser.
Easy-Template for Speaker Notes
Org-reveal registers 'n' as the key for speaker notes easy-template.
So you can press '<' followed by 'n' and then press TAB, the #+BEGIN_NOTES
and #+END_NOTES pair is inserted automatically.
Customize org-reveal-note-key-char to change the default key
'n'. set it to nil will forbid the auto-completion for speaker notes.
Multiplexing
Reveal.js supports multiplexing, which allows your audience to view the slides of the presentation you are controlling on their own phone, tablet or laptop. As the master presentation navigates the slides, all client presentations will update in real time. See a demo at http://revealjs.jit.su/.
You can enable multiplexing for your slide generation by including the following options:
#+REVEAL_MULTIPLEX_ID: [Obtained from the socket.io server. ]
#+REVEAL_MULTIPLEX_SECRET: [Obtained from socket.io server. Gives the master control of the presentation.]
#+REVEAL_MULTIPLEX_URL: http://revealjs.jit.su:80 [Location of socket.io server]
#+REVEAL_MULTIPLEX_SOCKETIO_URL: http://cdnjs.cloudflare.com/ajax/libs/socket.io/0.9.10/socket.io.min.js
#+REVEAL_PLUGINS: ([any other plugins you are using] multiplex)
You must generate unique values for the REVEAL_MULTIPLEX_ID and
REVEAL_MULTIPLEX_SECRET options, obtaining these from the socket.io server
you are using.
If you include these options in your .org file, reveal-org will enable your
.html file as the master file for multiplexing and will generate a file named
in the form [filename]_client.html in the same directory as the client
.html file. Provide your audience with a link to the client file to allow
them to track your presentation on their own device.
Extra Stylesheets
Set REVEAL_EXTRA_CSS to a stylesheet file path in order to load extra custom
styles after loading a theme.
#+REVEAL_EXTRA_CSS: url-to-custom-stylesheet.cssSelect Built-In Scripts
Set option REVEAL_PLUGINS or variable org-reveal-plugins to a
lisp list to select built-in scripts.
Available built-in scripts are: classList/markdown/highlight/zoom/notes/search/remotes.
Default built-ins are: classList/markdown/highlight/zoom/notes/multiplex.
The following examples select markdown and highlight only.
#+REVEAL_PLUGINS: (markdown highlight)Extra Dependent Script
Set REVEAL_EXTRA_JS to the url of extra reveal.js dependent
script if necessary.
#+REVEAL_EXTRA_JS: url-to-custom-script.jsExtra Slide Attribute
Set property reveal_extra_attr to headings to add any necessary attributes
to slides.
Export into Single File
By setting option reveal_single_file to t, images and necessary
Reveal.js scripts will be embedded into the exported HTML file, to make
a portable HTML. Please note that remote images will not be included in the
single file, so presentations with remote images will still require an Internet
connection.
Attention: This needs locally available reveal.js files!
#+OPTIONS: reveal_single_file:tWhen exporting into single file, functions provided by Reveal.js libraries will be disabled due to limitation, including PDF export, Markdown support, zooming, speaker notes and remote control.
Code highlight by highlight.js is also disabled. But code highlight by Emacs is not effected.
Export Current Subtree
Use menu entry " C-c C-e R S" to export only current subtree, without the title slide and the table of content, for a quick preview of your current edition.
Tips
Mananging Table of Contents
It is well often the automatic "Table of Contents" is too large to fit
into one slide. One wordaround is to disable the automatic TOC and
generate one manually, which can be split into multiple
slides. Org-reveal provides a helper function to insert a TOC to the
current org buffer. Type M-x org-reveal-manual-toc to invoke it.
To disable the automatic TOC, add toc:nil to #+OPTIONS
#+OPTIONS: toc:nilInternal Links
Reveal.js supports only jump between slides, but not between elements on slides. Thus, we can only link to headlines in an Org document.
You can create links pointing to a headline's text, or its custom-id, as the examples below:
- /emacs/org-reveal/src/commit/d692f2fae4b01bb10b47828692e1654fb339bbee/Tips.
- Heading with a
CUSTOM_IDproperty.
Custom JS
To pass custom JS code to Reveal.initialize, state the code by
#+REVEAL_INIT_SCRIPT (multiple statements are concatenated) or by
custom variable org-reveal-init-script.
Executable Source Blocks
To allow live execution of code in some languages, enable the klipse plugin by setting org-reveal-klipsify-src to non-nil. Src blocks with the languages js, clojure, html, python, ruby, scheme, php will be executed with output shown in a console-like environment. See the source code of org-reveal-src-block for more details.
HTML Src Block
<h1 class="whatever">hello, what's your name</h1>Javascript Src Block
console.log("success");
var x='string using single quote';
xPerl Src Block (not klipsified)
I don't know perl!Properties for Sub-headings
If you want to have multiple reveal presentations in a single Org-mode file, you might want to switch from file-based properties like:
#+REVEAL_HLEVEL: 2
#+OPTIONS: transition: 'cube'
#+REVEAL_THEME: moonto properties of sub-headings like:
:PROPERTIES:
:EXPORT_REVEAL_HLEVEL: 2
:EXPORT_REVEAL_TRANS: cube
:EXPORT_REVEAL_THEME: moon
:END:This way, each org-reveal presentation can have its own settings. An example heading with corresponding settings would look like:
* My org-reveal presentation among many within the same Org-mode file
:PROPERTIES:
:reveal_overview: t
:EXPORT_AUTHOR: Test Author
:EXPORT_DATE: 2018-01-01
:EXPORT_TITLE: My Title
:EXPORT_EMAIL: Test@example.com
:EXPORT_OPTIONS: num:nil toc:nil reveal_keyboard:t reveal_overview:t
:EXPORT_REVEAL_HLEVEL: 3
:EXPORT_REVEAL_MARGIN: 200
:END:Thanks
Courtesy to:
The powerful Org-mode,
the impressive Reveal.js
and the precise MathJax
